Introduction
In this article, we are going to cover a Jenkins CI/CD pipeline to build and deploy a reactjs app from github to amazon s3.
Jenkins is an open-source automation server that is widely used for building, testing, and deploying software projects. It provides a platform for implementing Continuous Integration (CI) and Continuous Deployment (CD) pipelines, allowing developers to automate various stages of the software development lifecycle.
If you would like to follow a video tutorial please use our YouTube video.
Prerequisites
GitHub Account: Ensure you have a GitHub account and a repository where your reactjs project is hosted.
AWS Account: An active AWS account with permissions to create and manage S3 buckets.
AWS S3 Bucket: Create an S3 bucket in your AWS account where you will deploy your project.
Jenkins Server: Install Jenkins on an EC2 instance or server.
Create IAM user
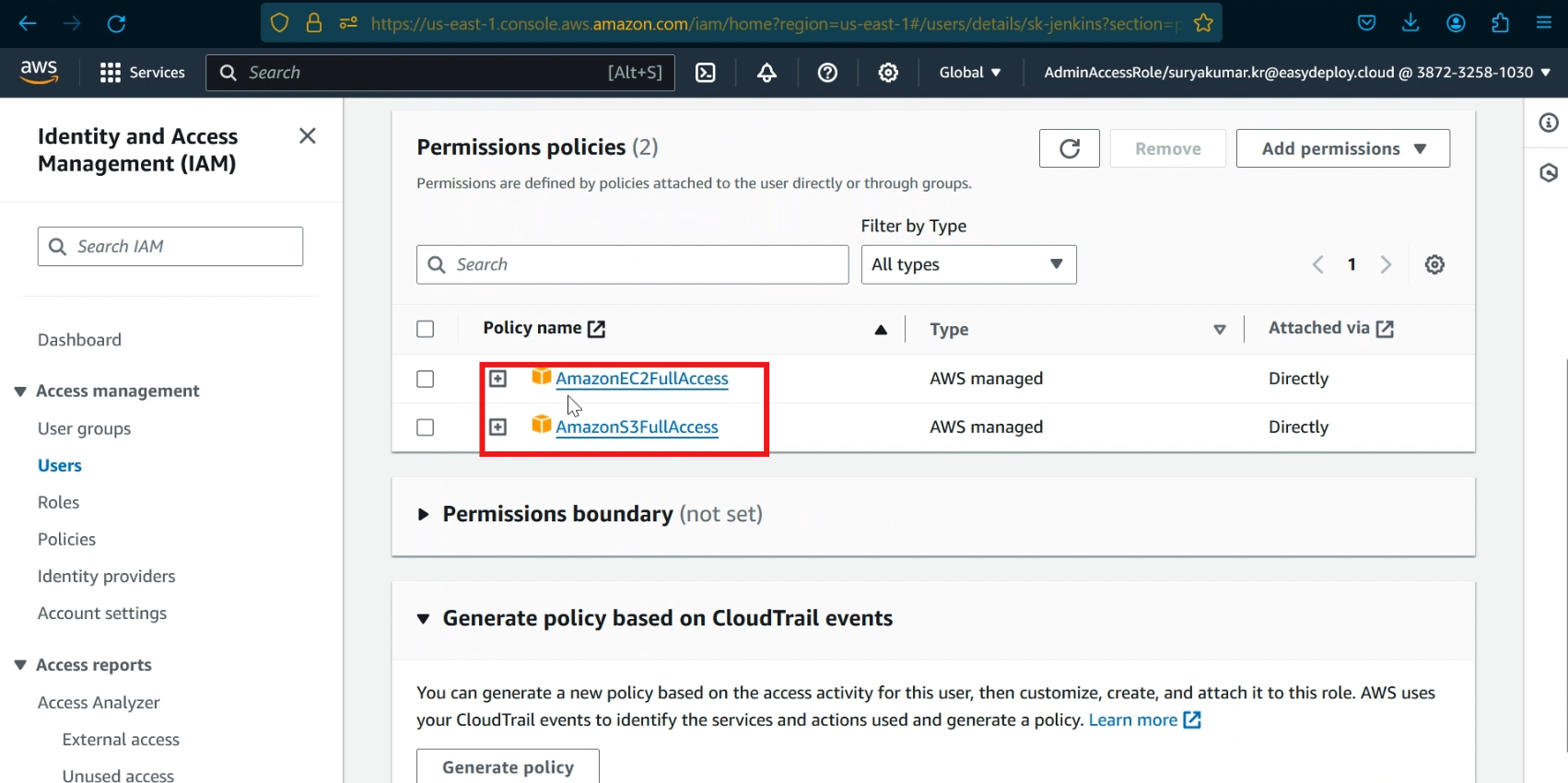
Go to IAM services, create a user with “EC2fullacess” and “S3fullaccess” permission. and download the access key and secret key

Setup S3 bucket
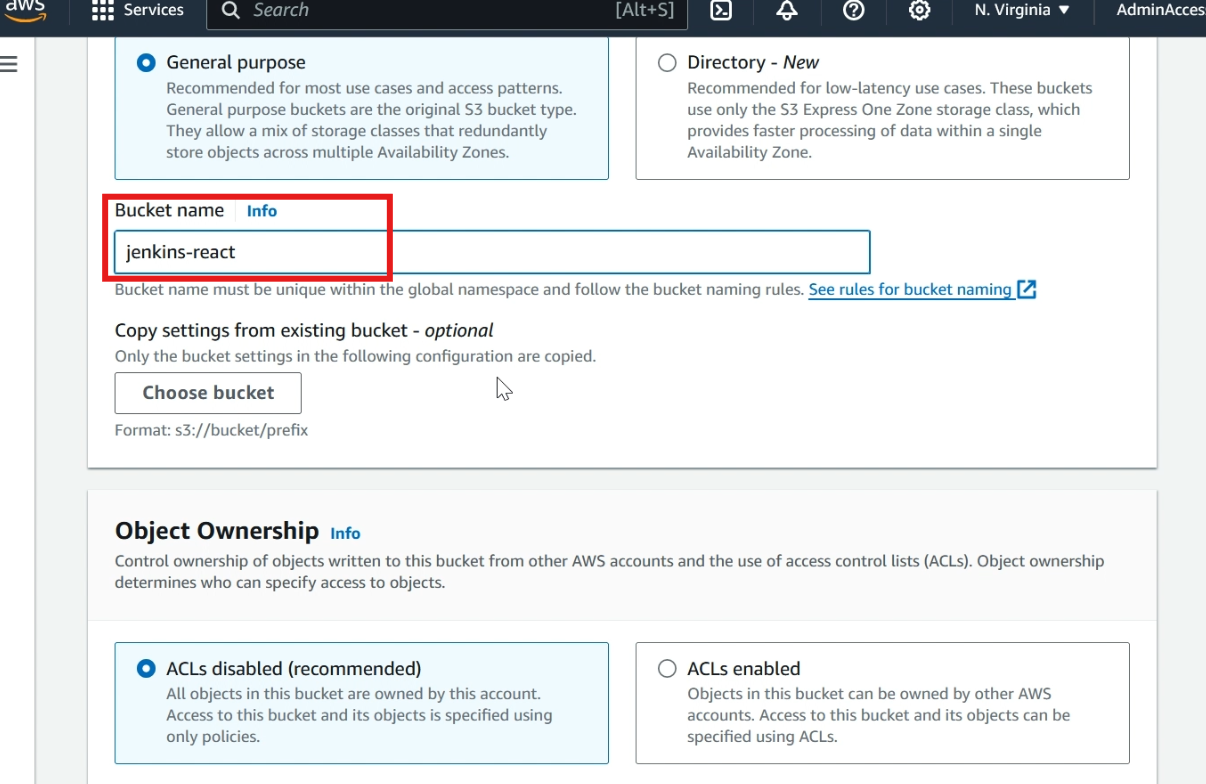
Go to S3 services, click >> create bucket, type >> bucket name

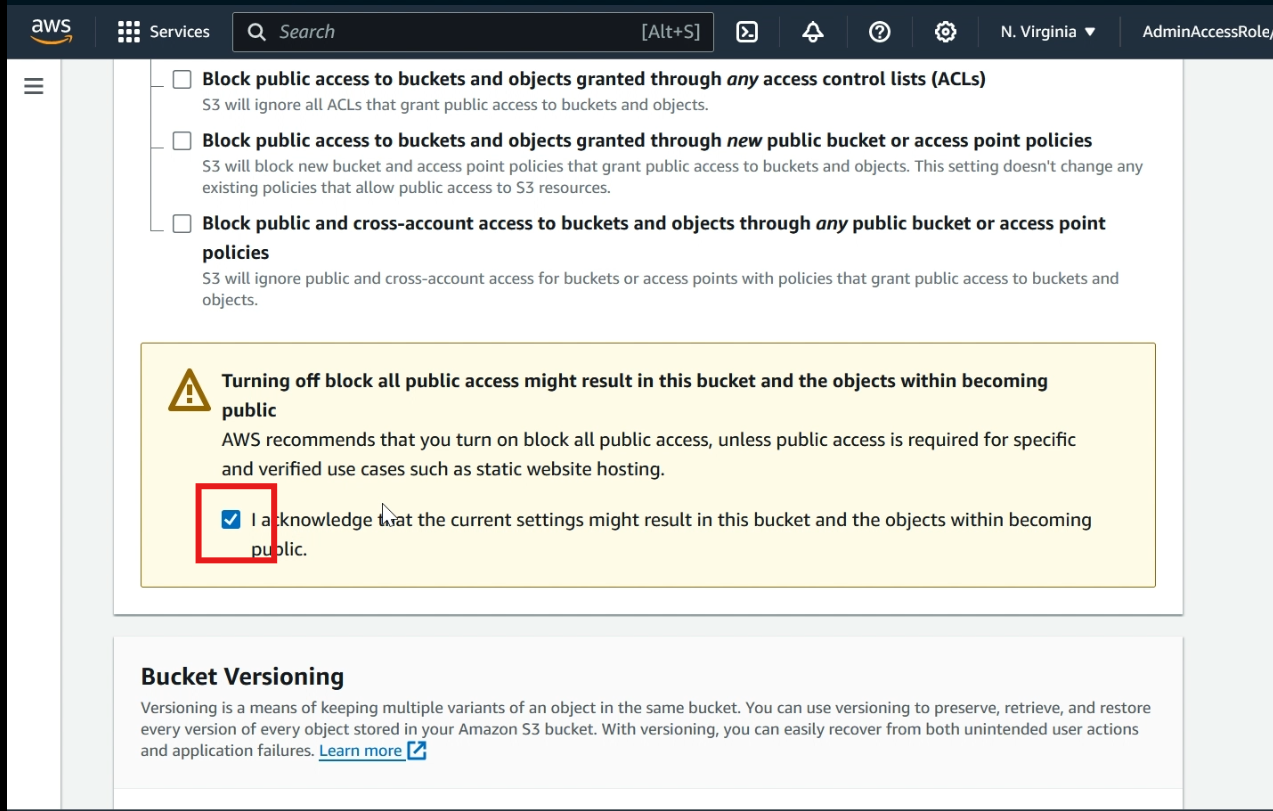
Unselect the >> block all access, select >> acknowledgement, click >> create bucket

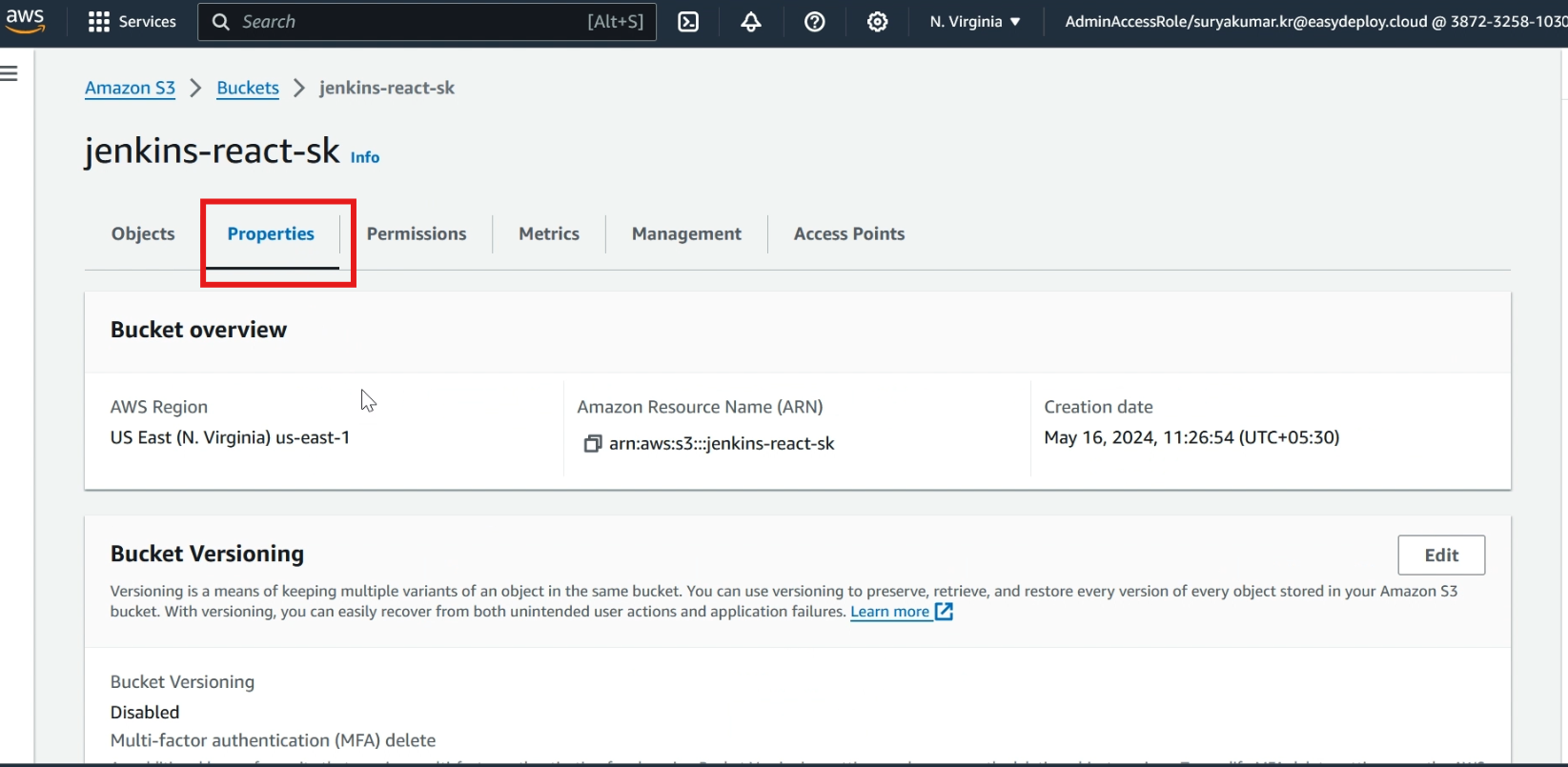
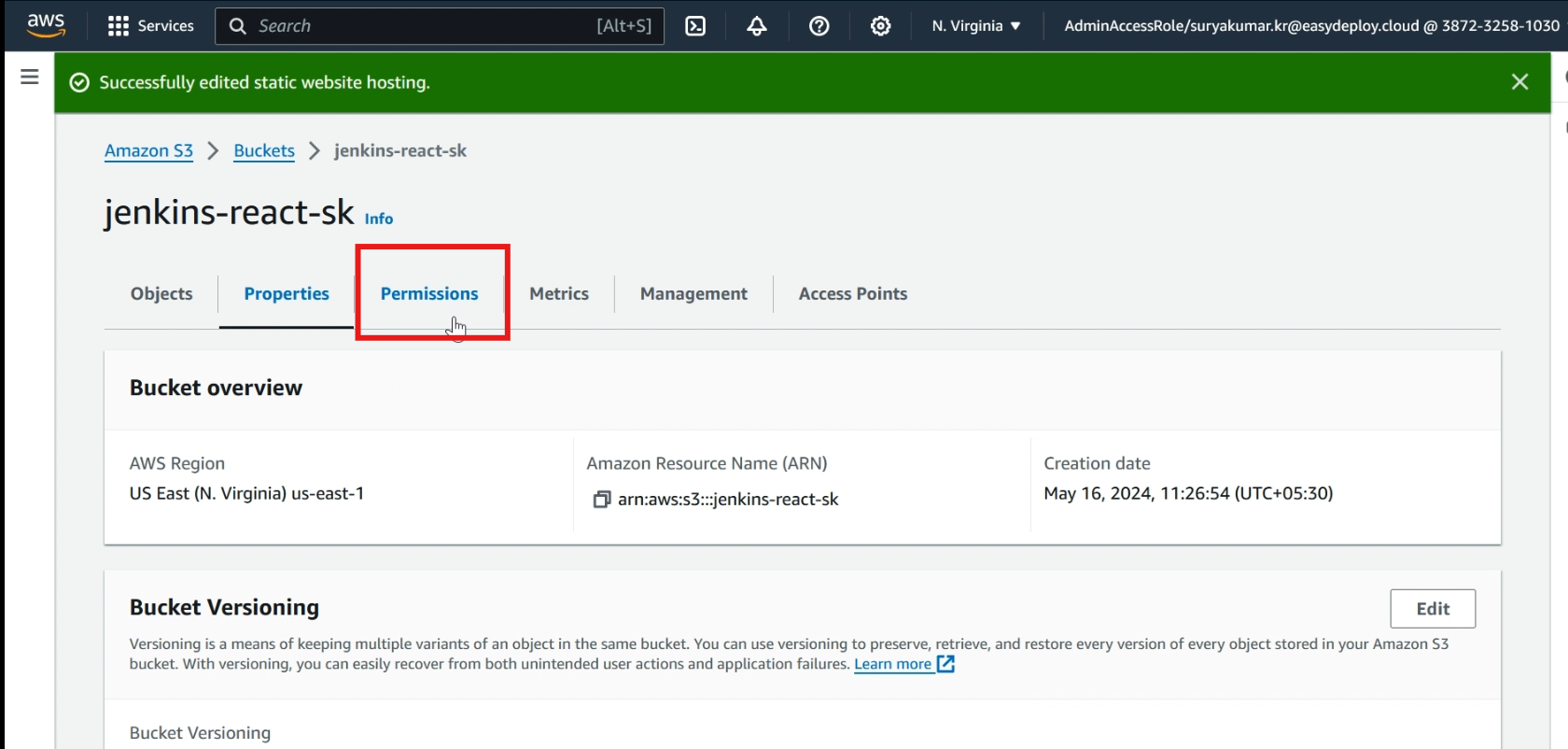
Now we successfully created the bucket, click >> properties

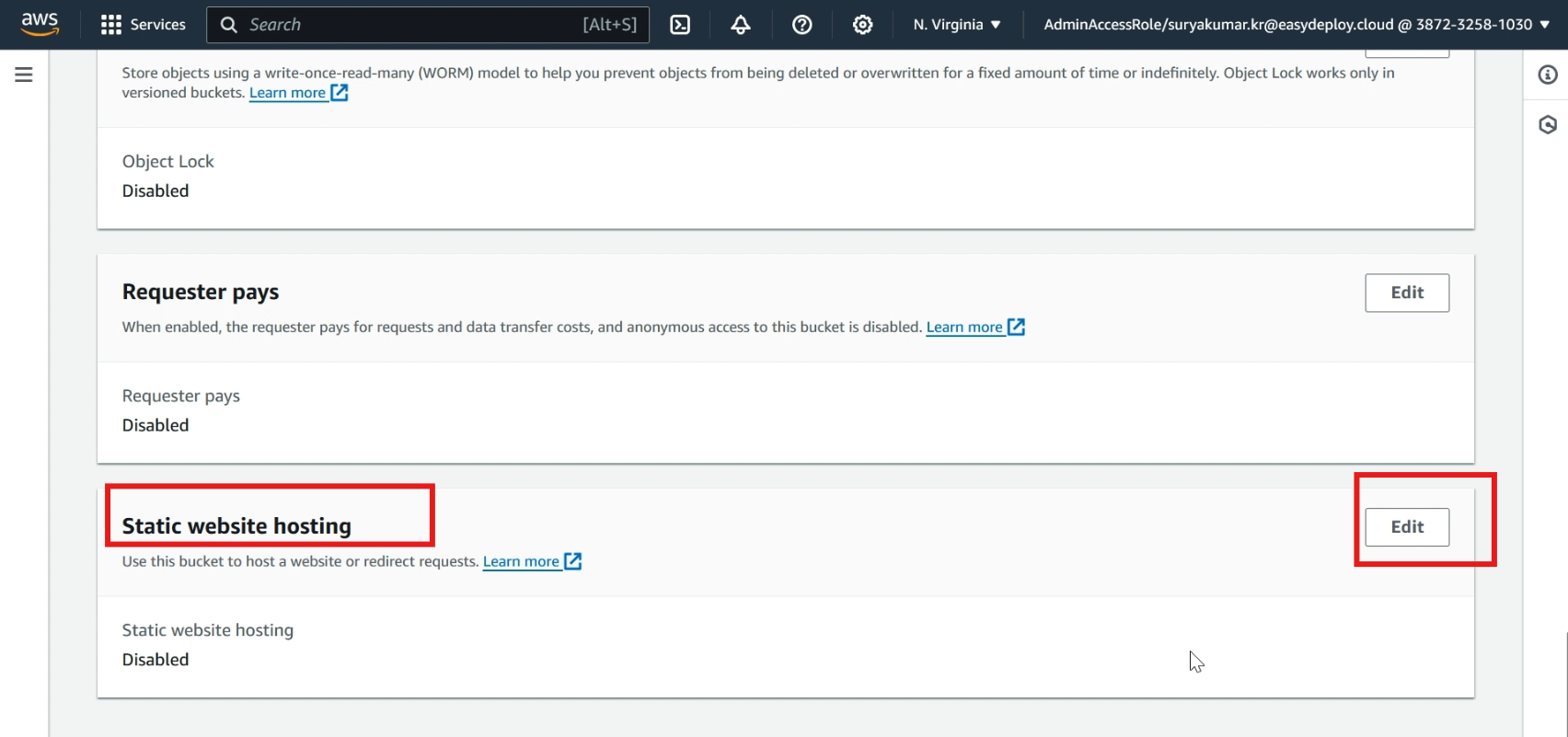
Scroll down to see the static web hosting, click >> edit

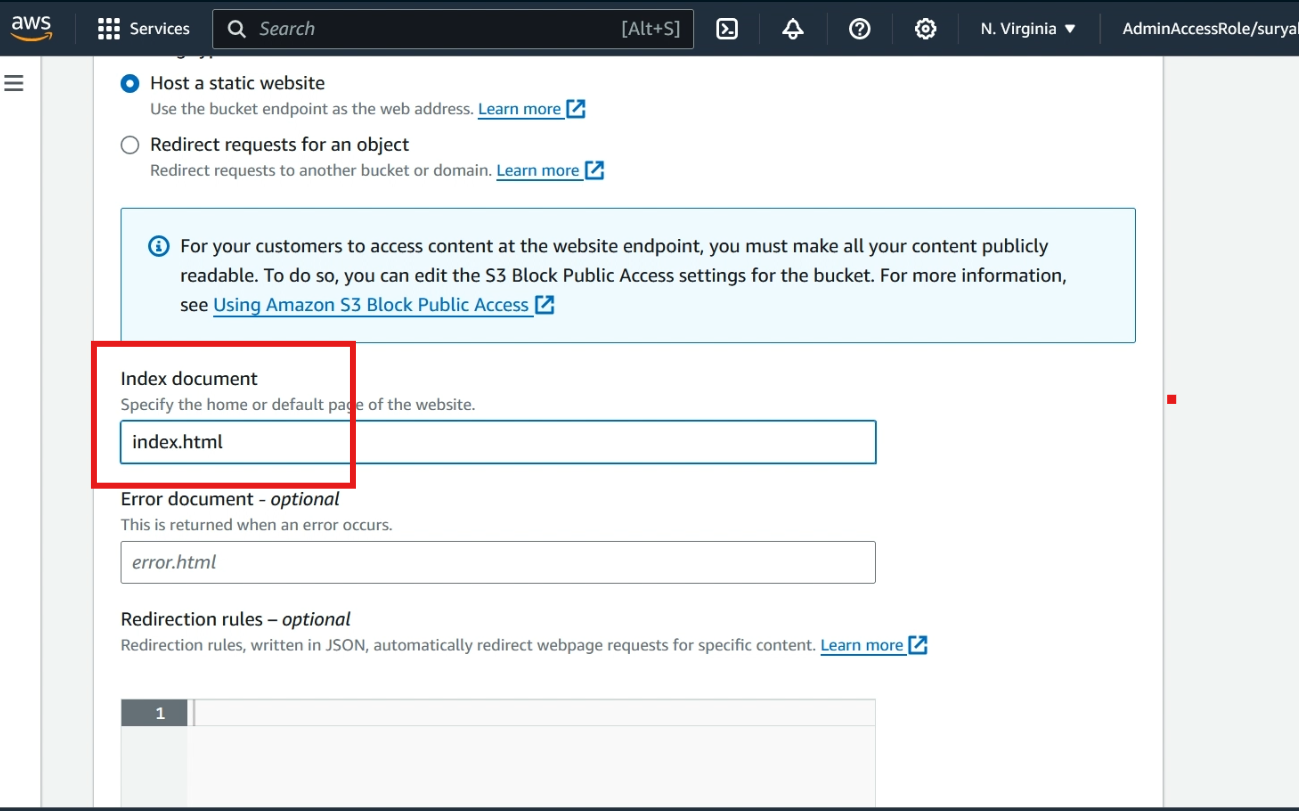
Click >> enable, In index document type >> “index.html“, click >> save changes

Now click >> permissions

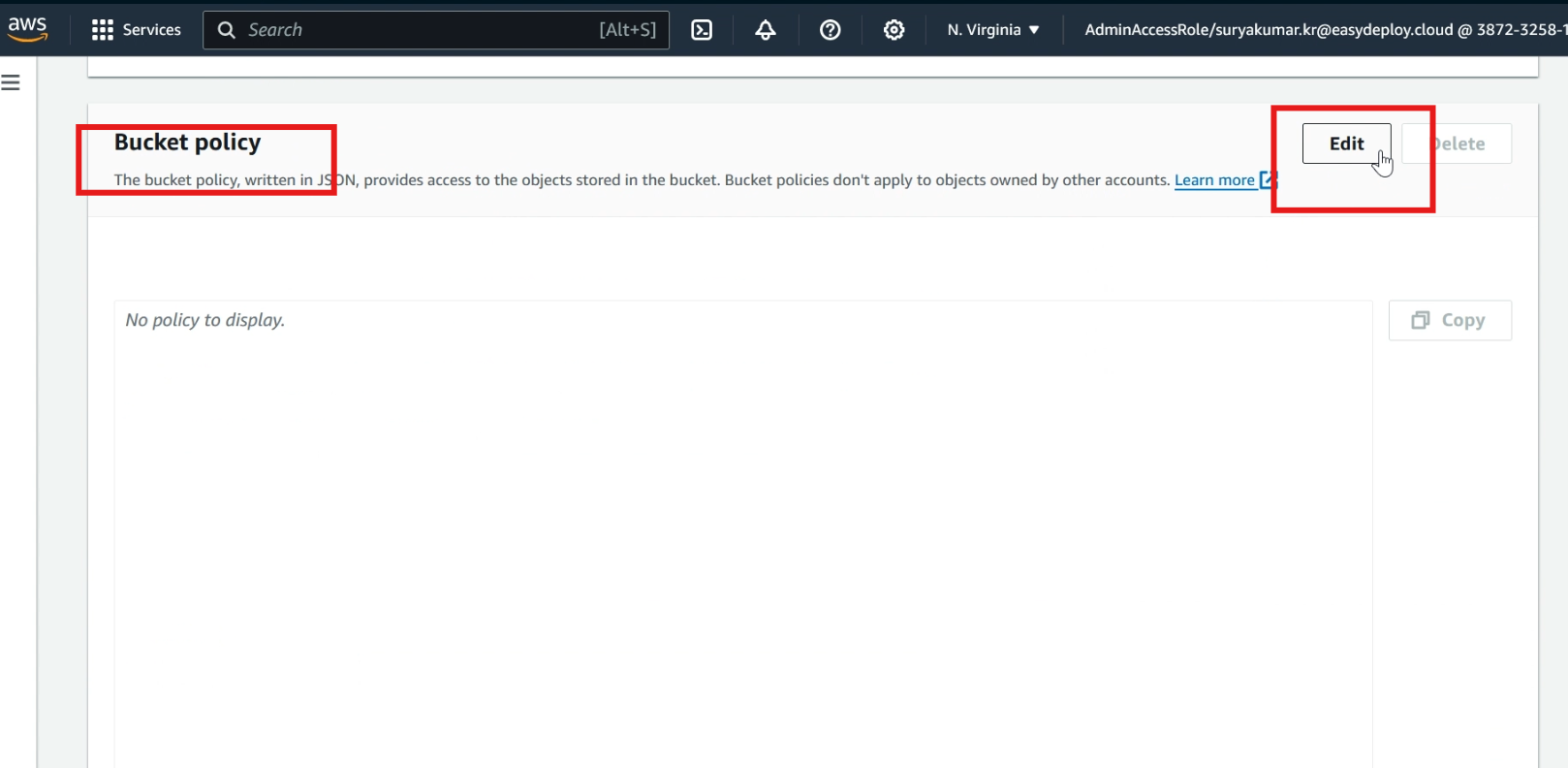
In bucket policy, click >> edit

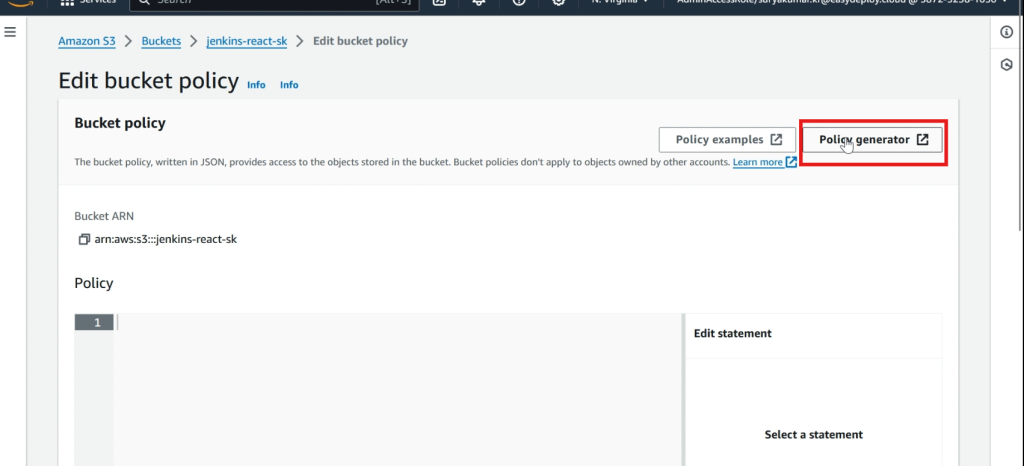
Now click >> policy generator

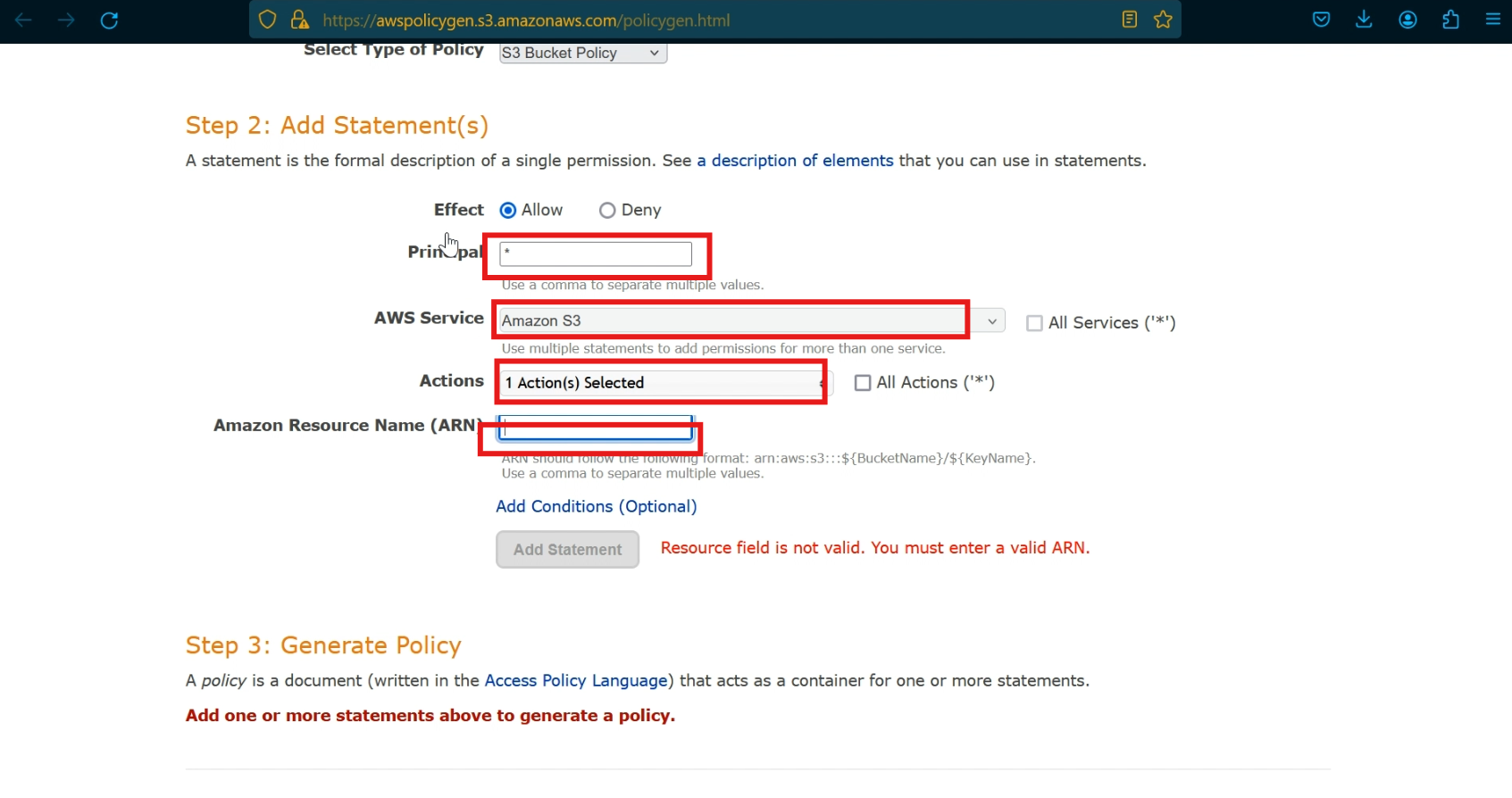
In step 1 – select a type of policy, choose >> s3 bucket policy
In step2 – principle, type >> ” * “ , in AWS service, choose >> amazon S3, In actions,choose >>”GetObject“.

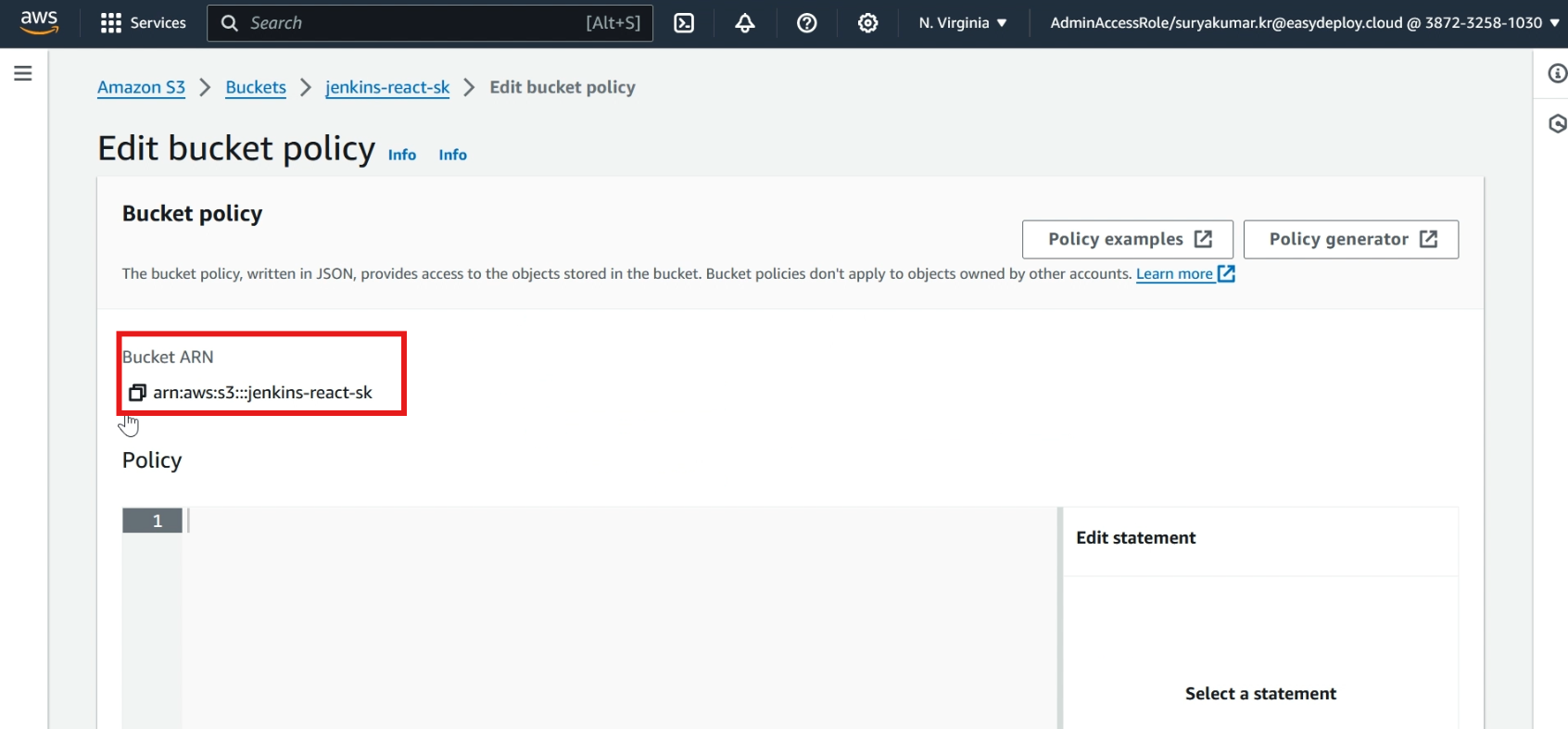
In ARN go back to the previous page and copy the >> bucket ARN

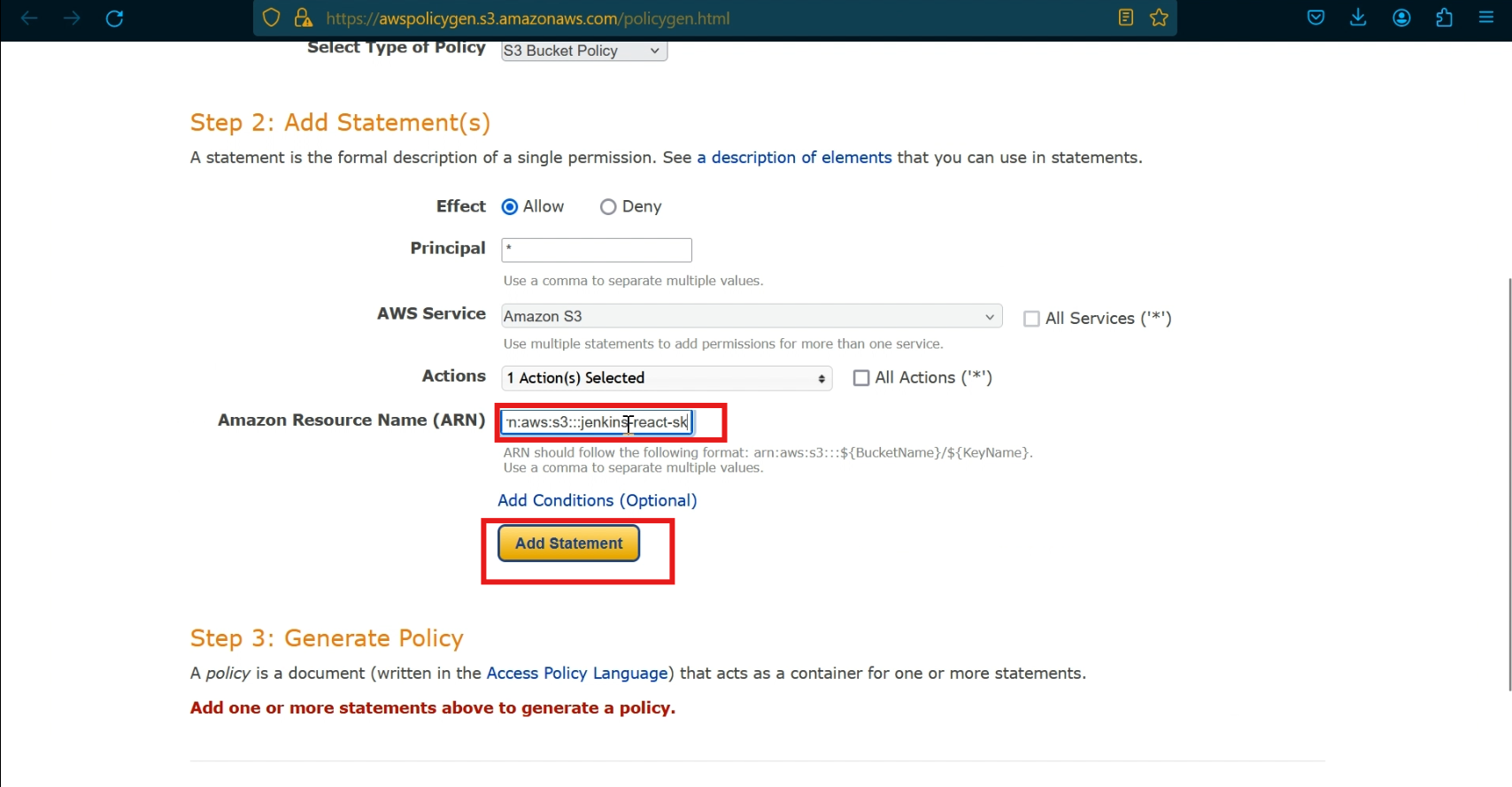
Paste the bucket ARN here and click >> add statement.

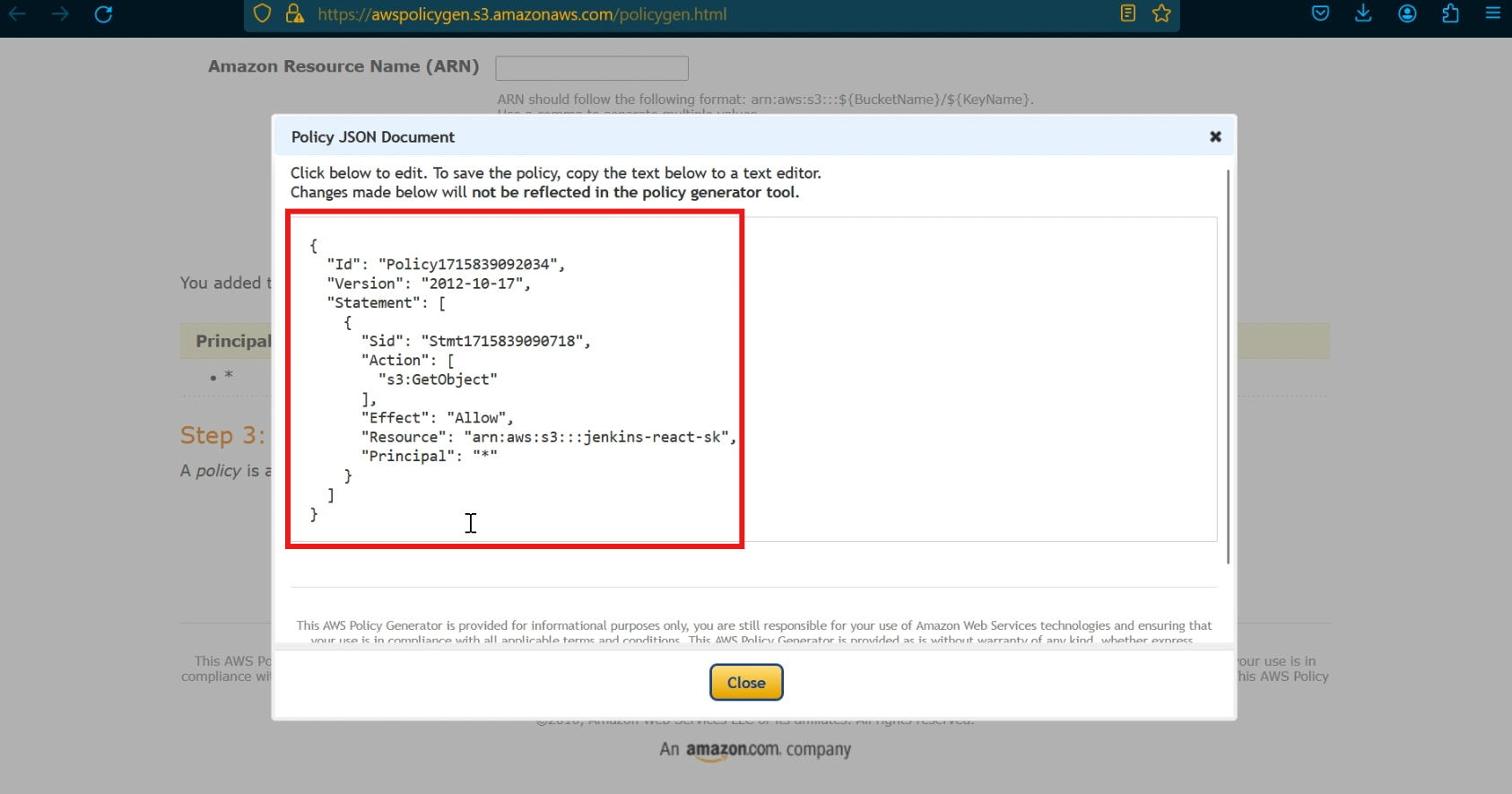
Click >> generate policy, copy the policy

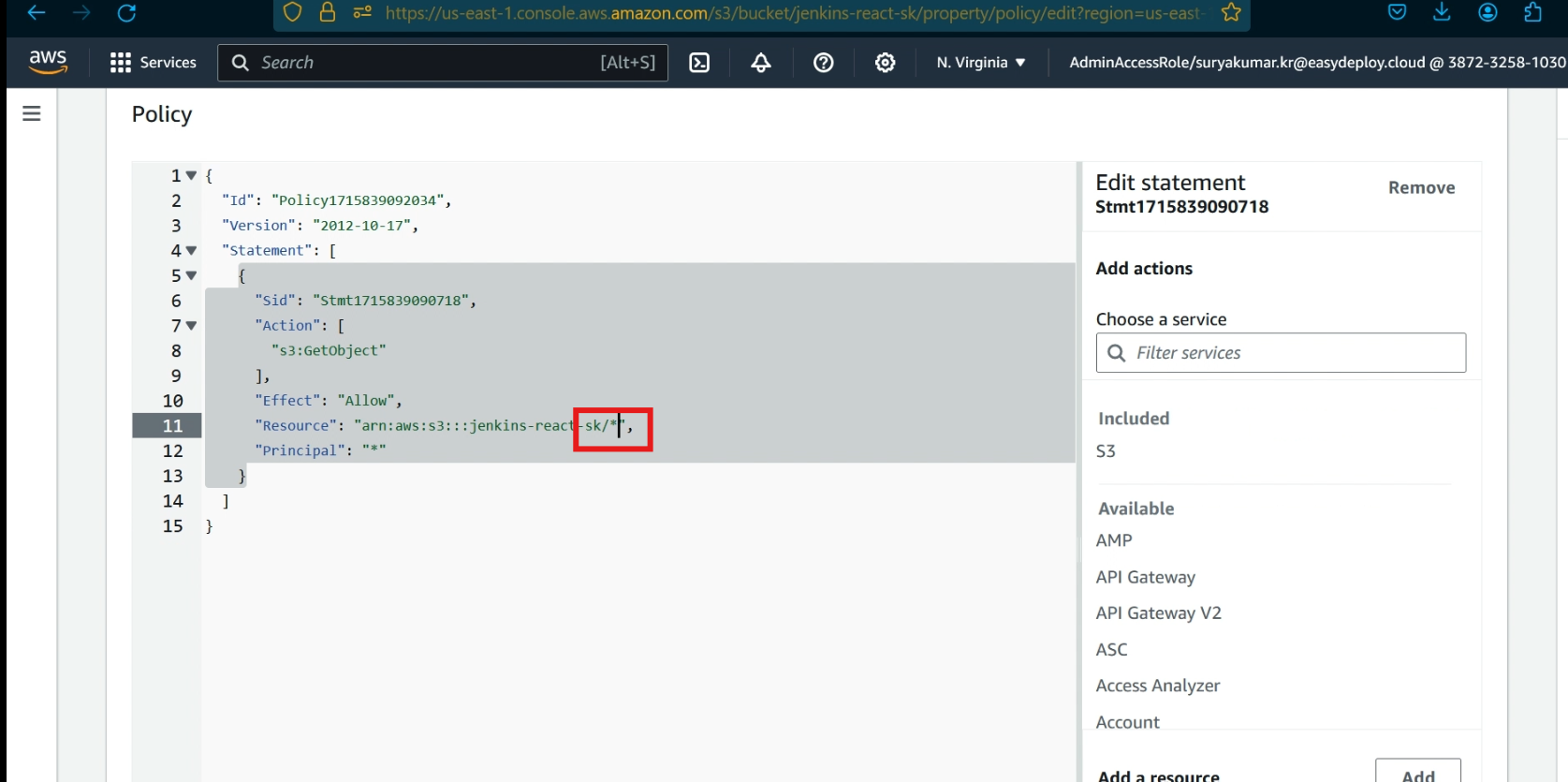
Go back to the previous page and paste the copied policy, add “/*” in the 11th line and click >> save changes

Now we set all the things in the s3 bucket
Jenkins server
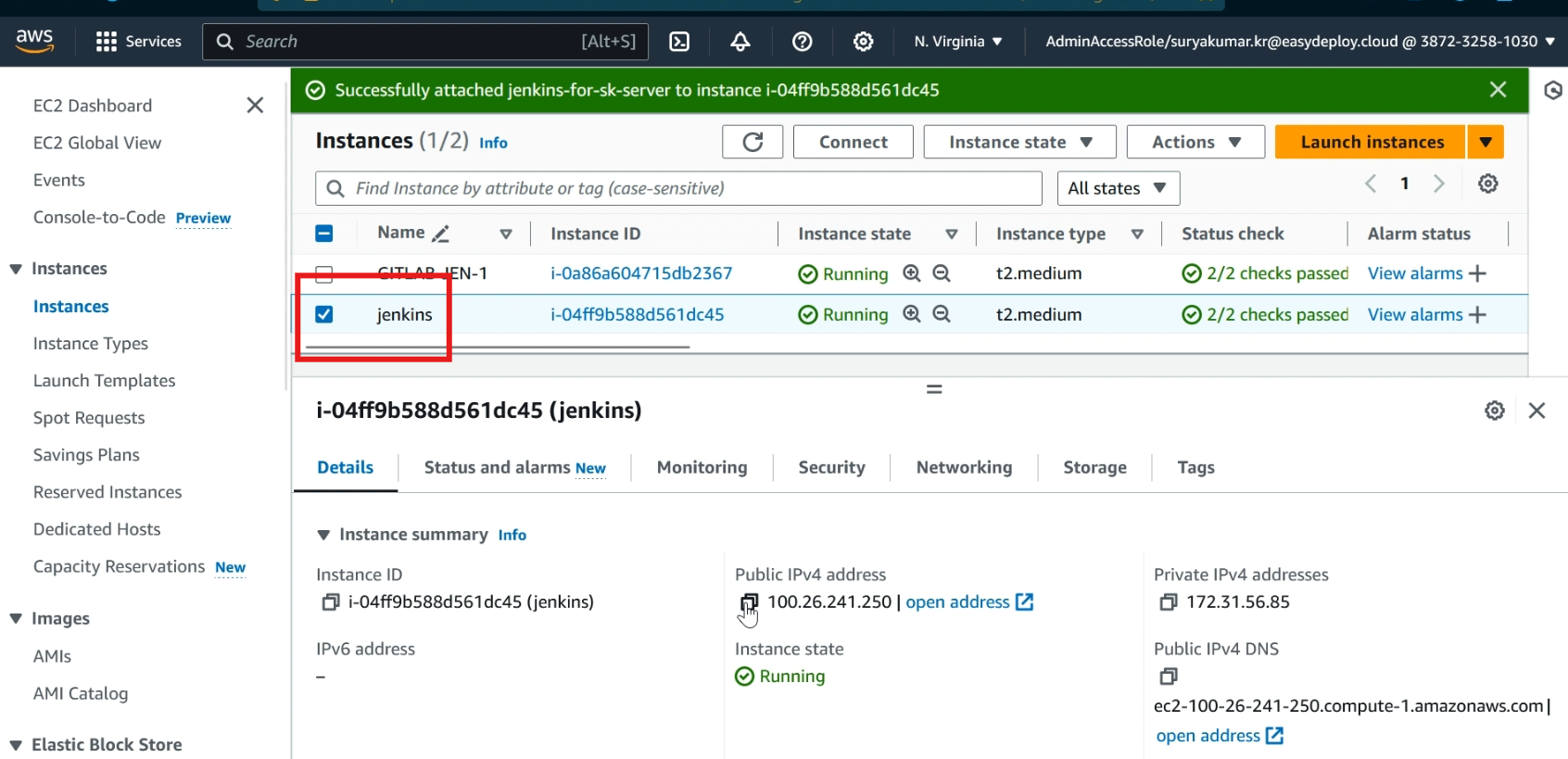
This is my Jenkins server, I already installed Jenkins, open the Jenkins server.

Click >> Create a job, add >> name,choose >> pipeline, click >> ok.
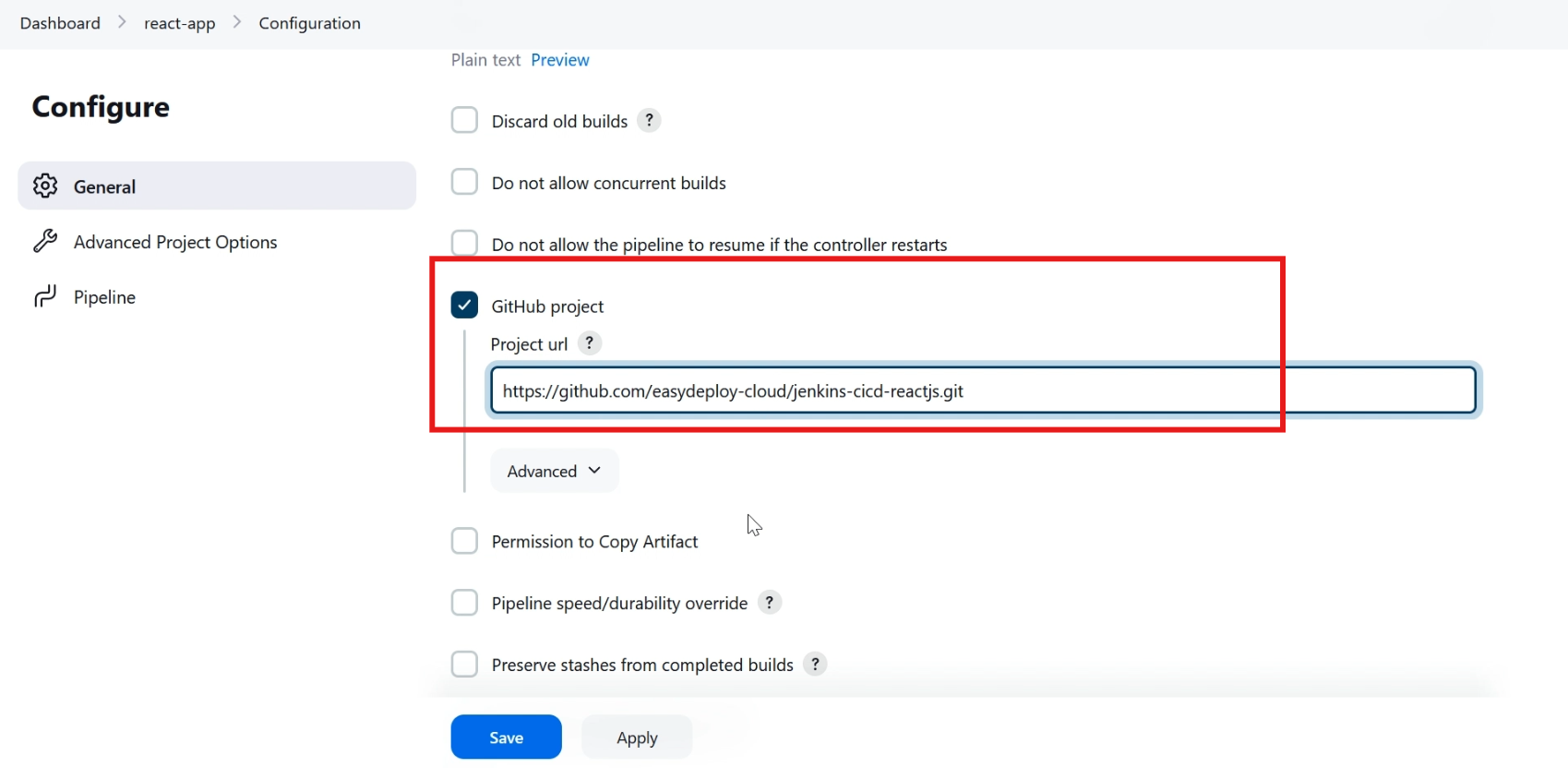
Select >> Github project, paste the GitHub project repository URL

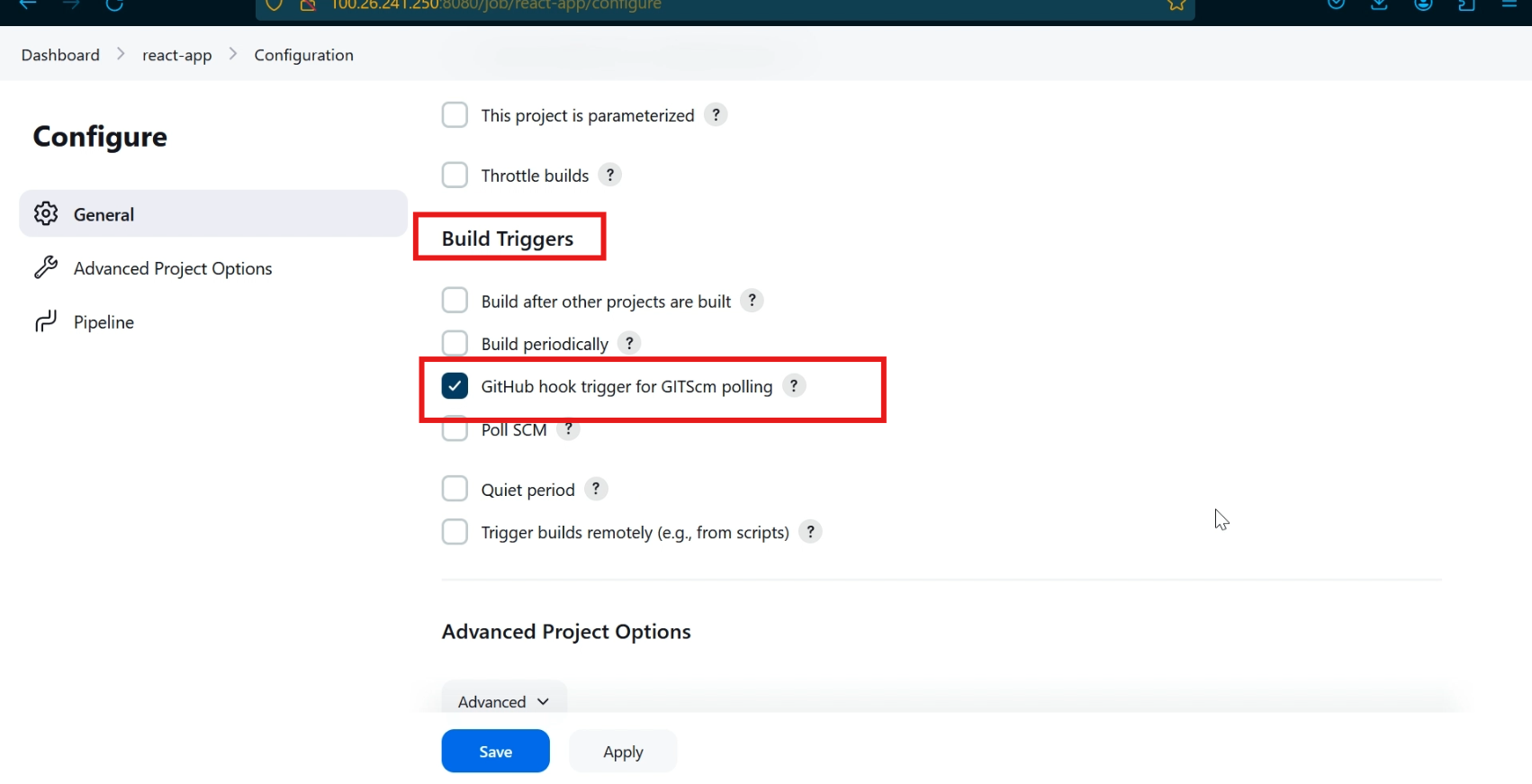
In build triggers, select >> github hook trigger

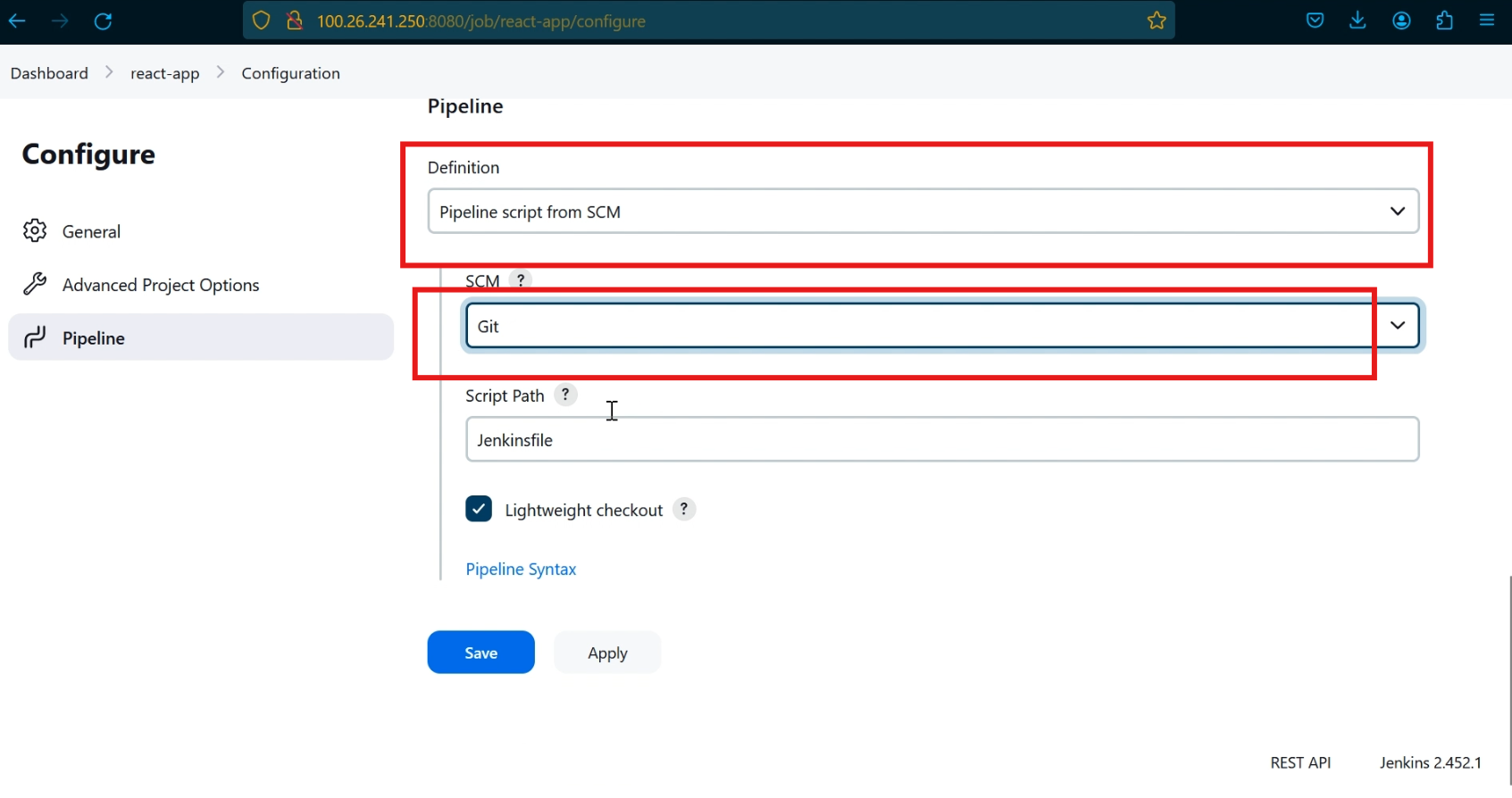
In definition, choose >> pipeline script for SCM, In SCM choose >> git

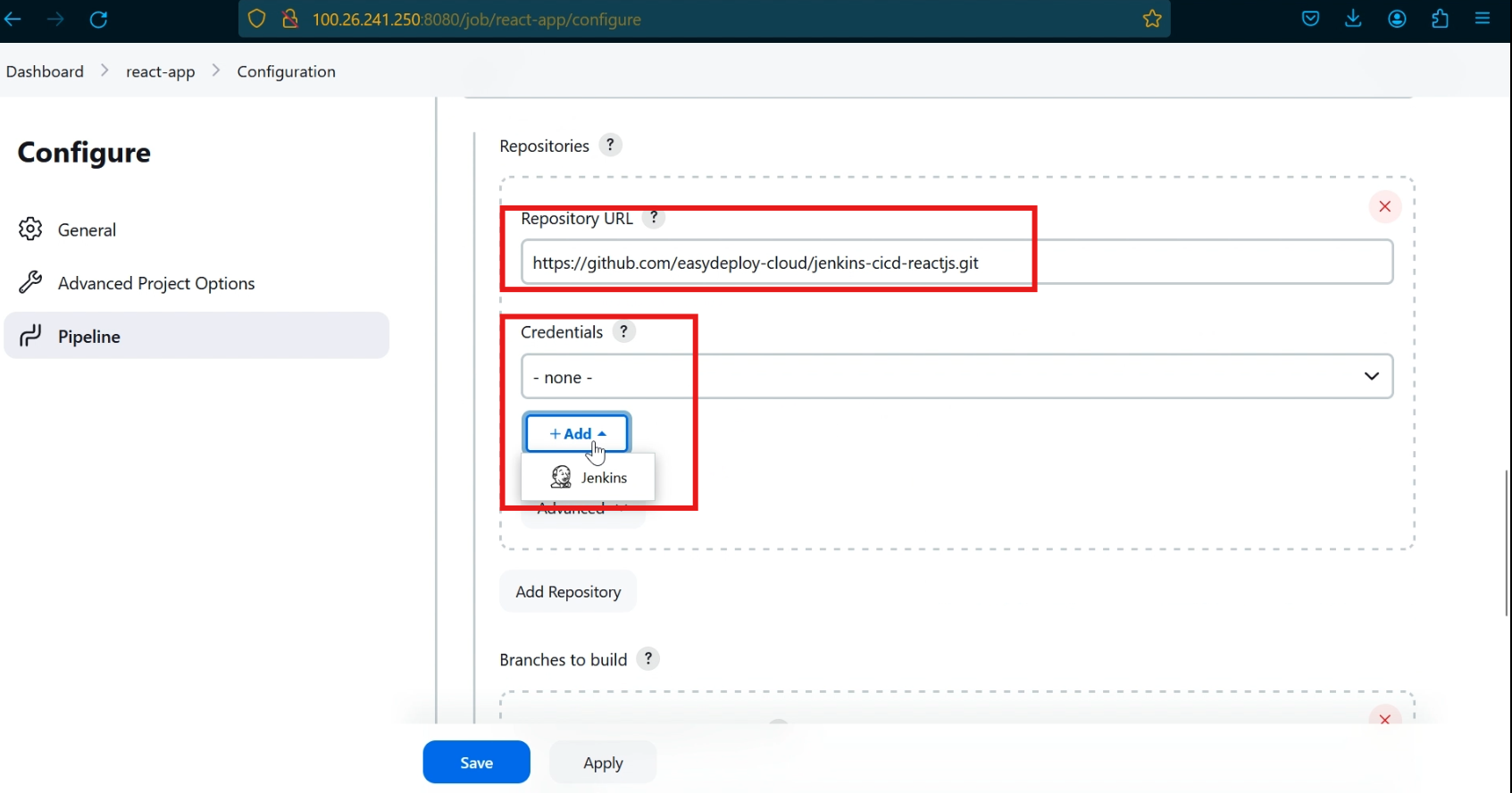
Add the github project repository url again, In credentials, click >> add , choose >> Jenkins

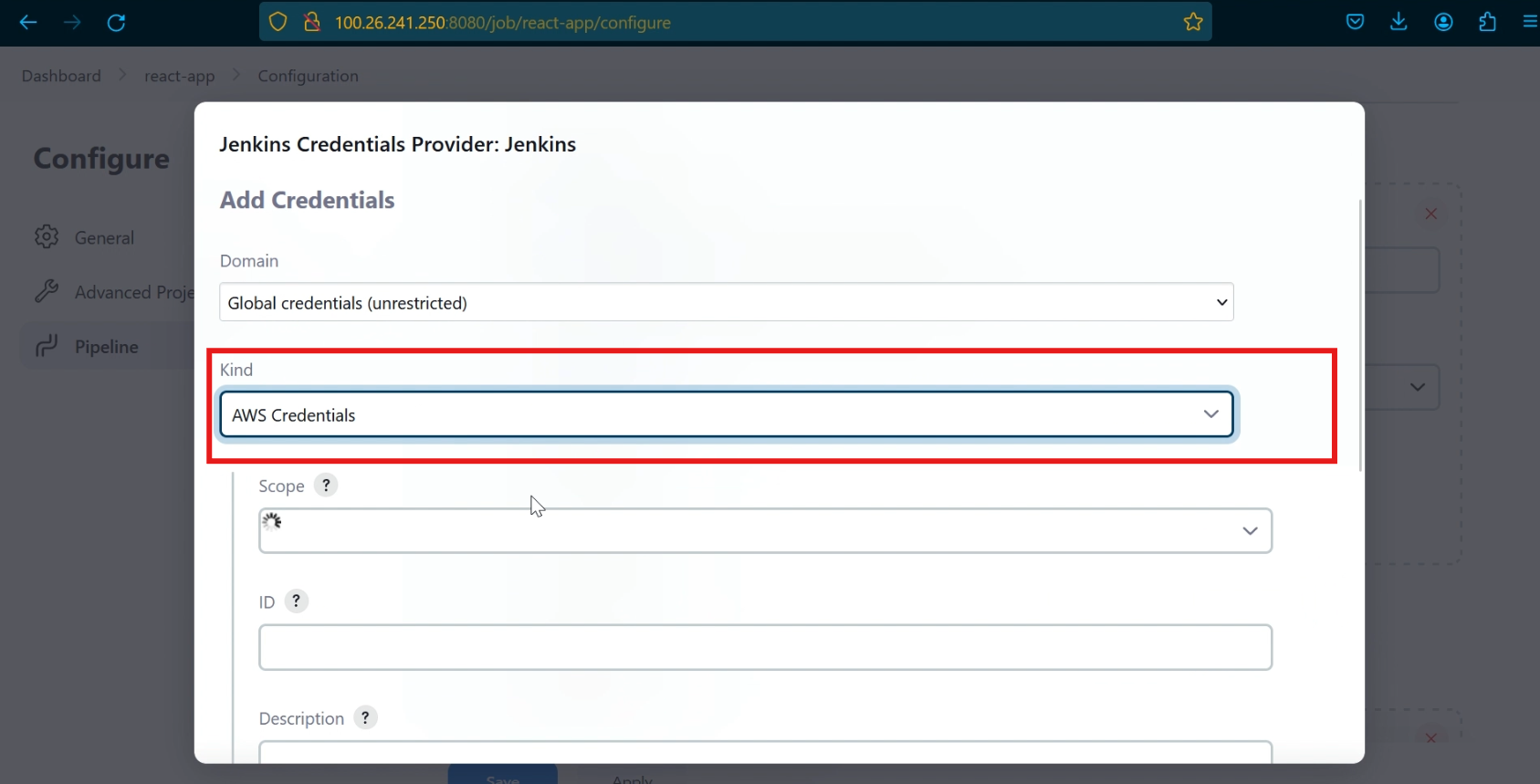
Choose >> AWS credentials (if it is not shown go to Jenkins main page, click manage jenkins, click plugin, and install AWS credentials plugin)

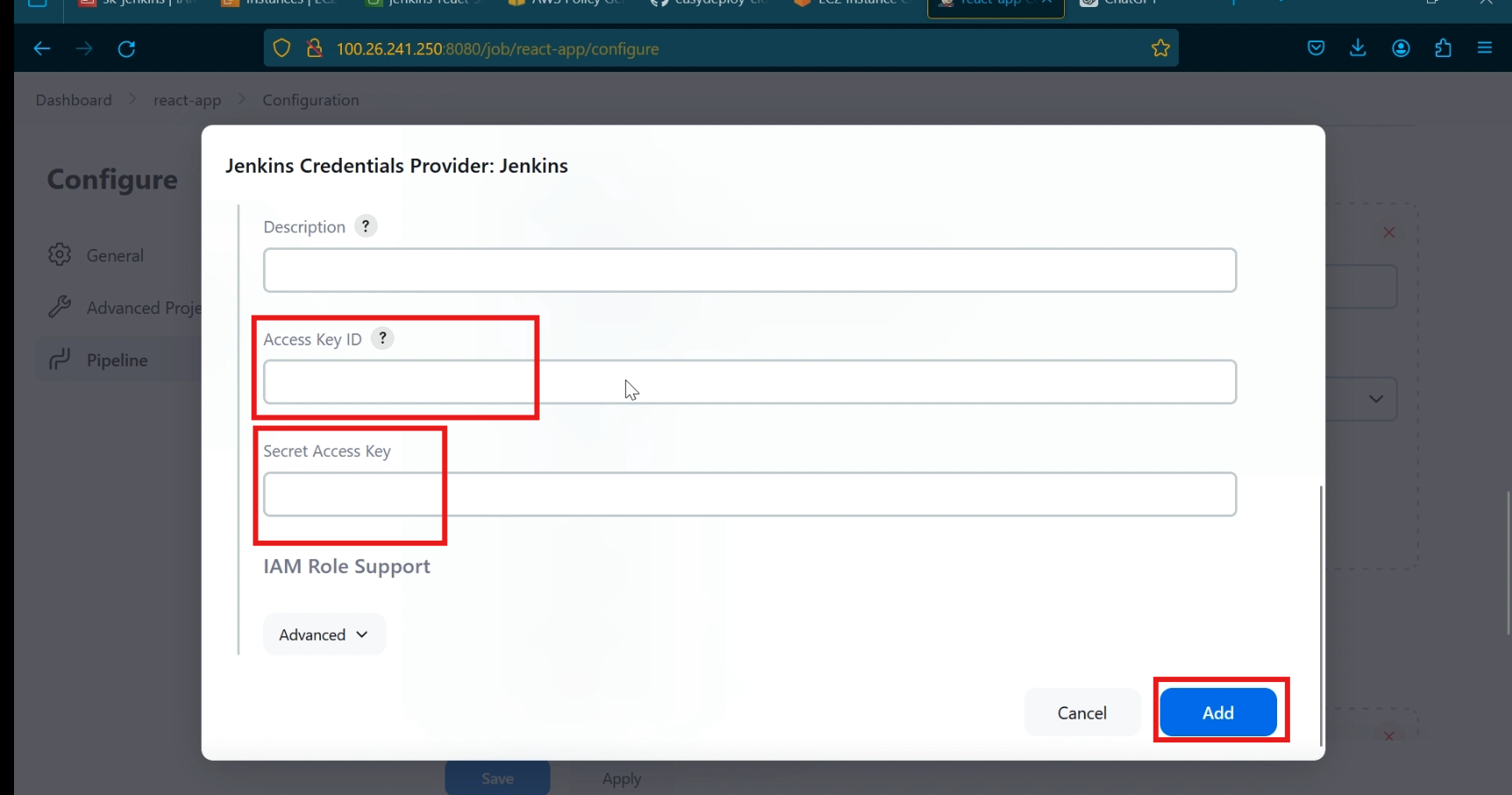
Add access key and secret key of the user that we created in the first step, and click >> add

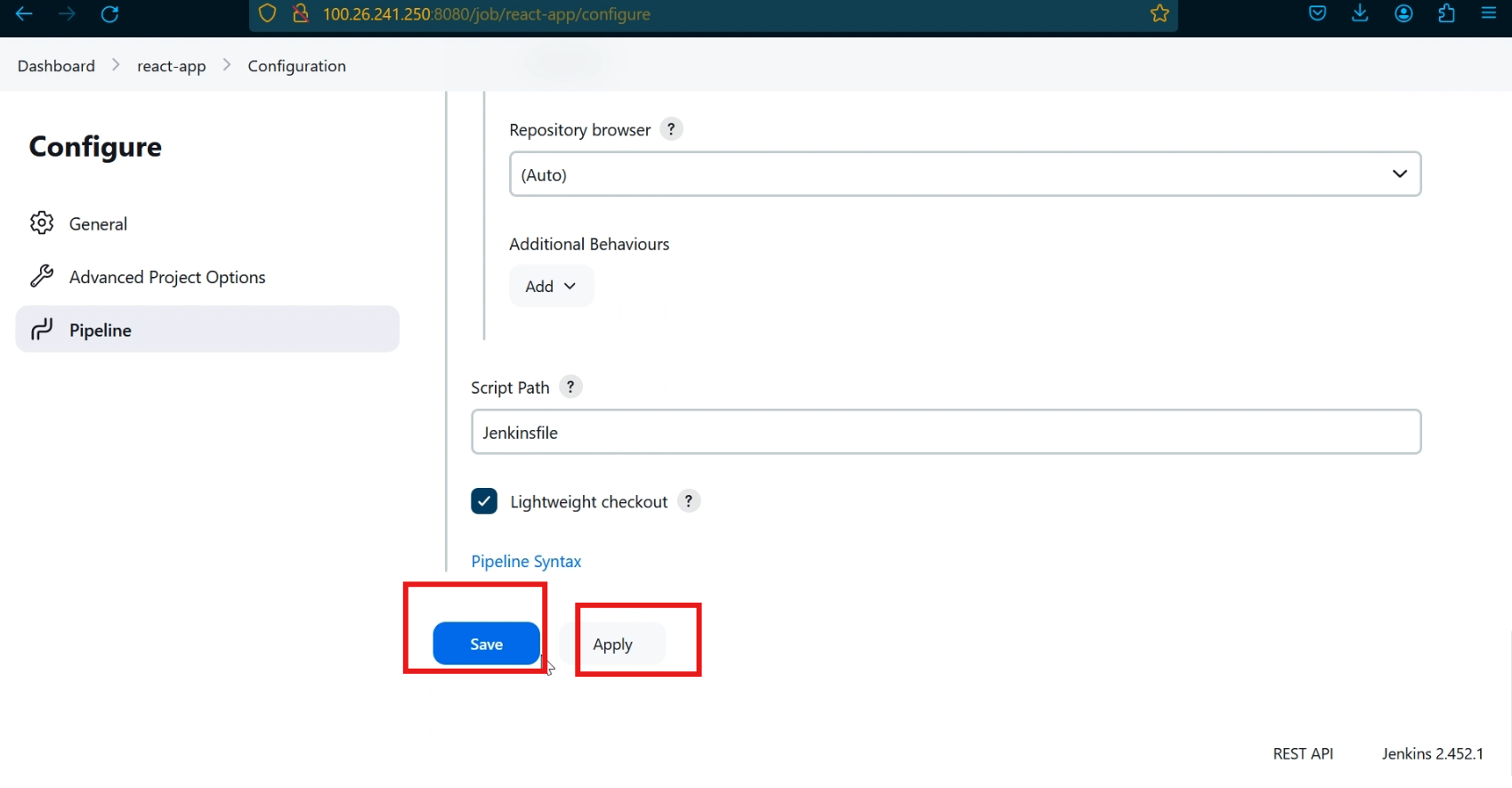
Click >> apply and save

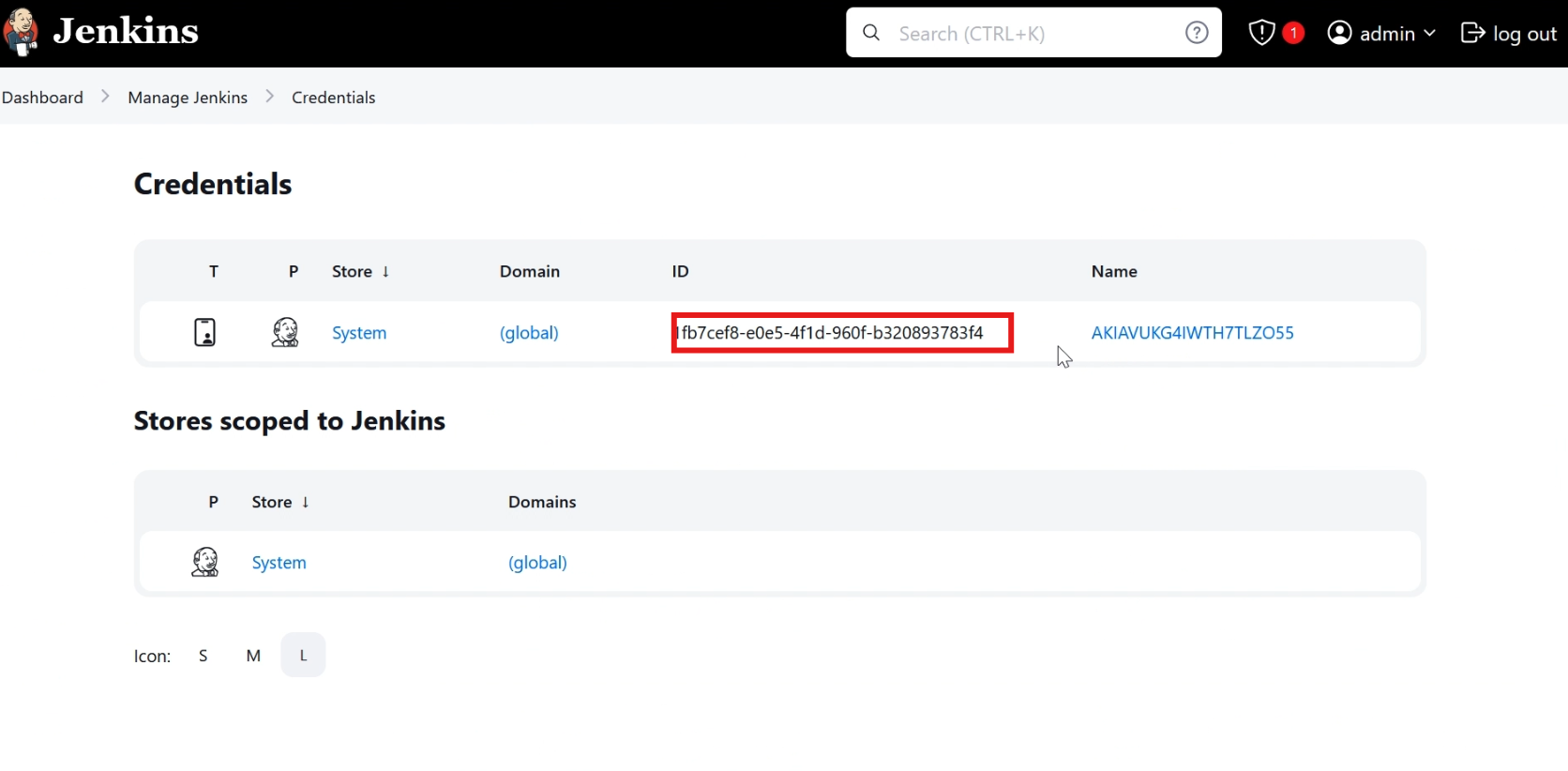
Now we successfully created a job, go to Jenkins main page, click >> manage Jenkins, and click >> credentials, here it will assign a credential id for the aws credentials, copy the credential id

Setup Github
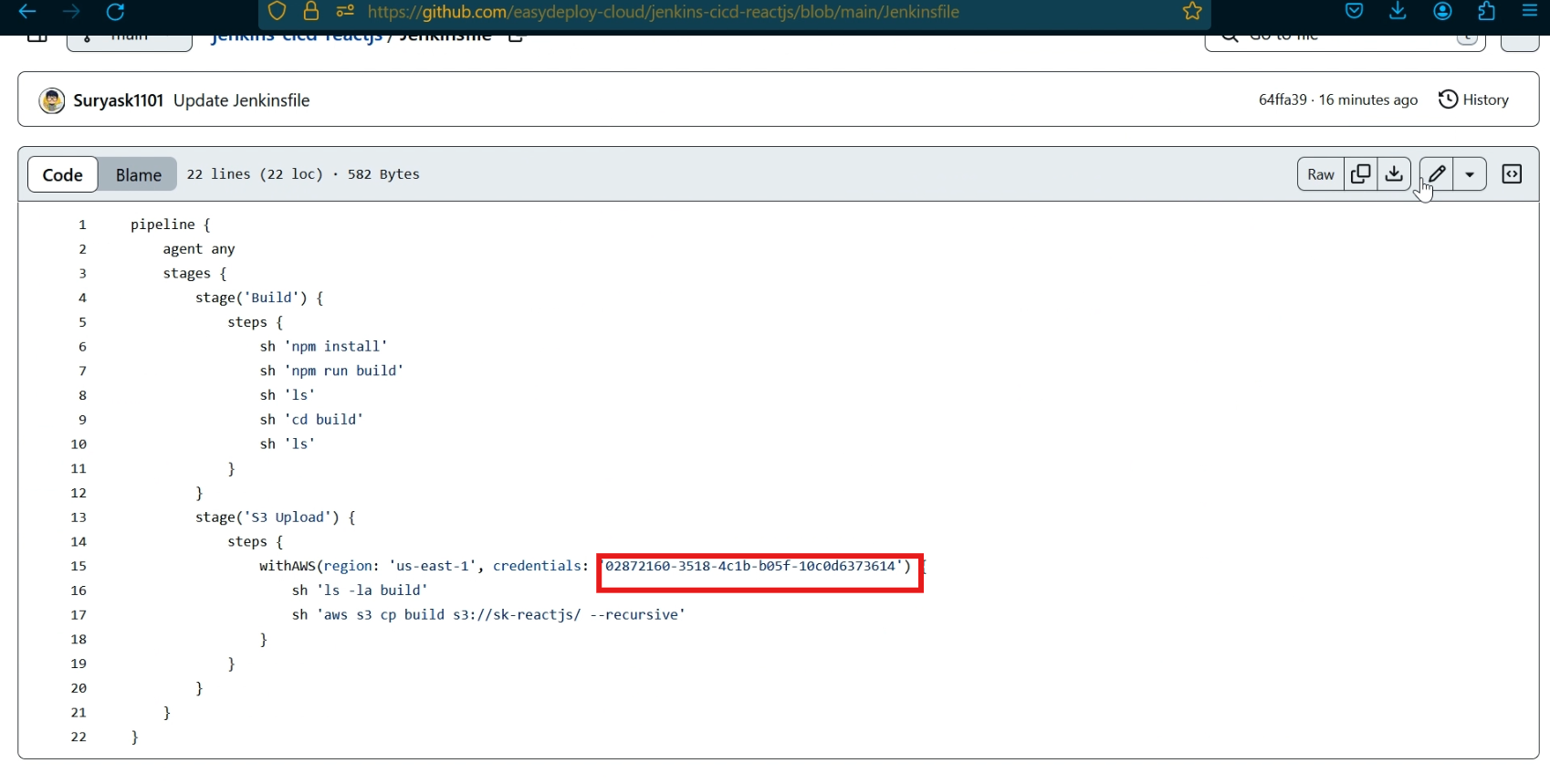
Go to github,add the credential id in the jenkins file

To reference my Jenkins file, please consult the file “jenkinsfile” located in the root directory of this repository: https://github.com/easydeploy-cloud/jenkins-cicd-reactjs
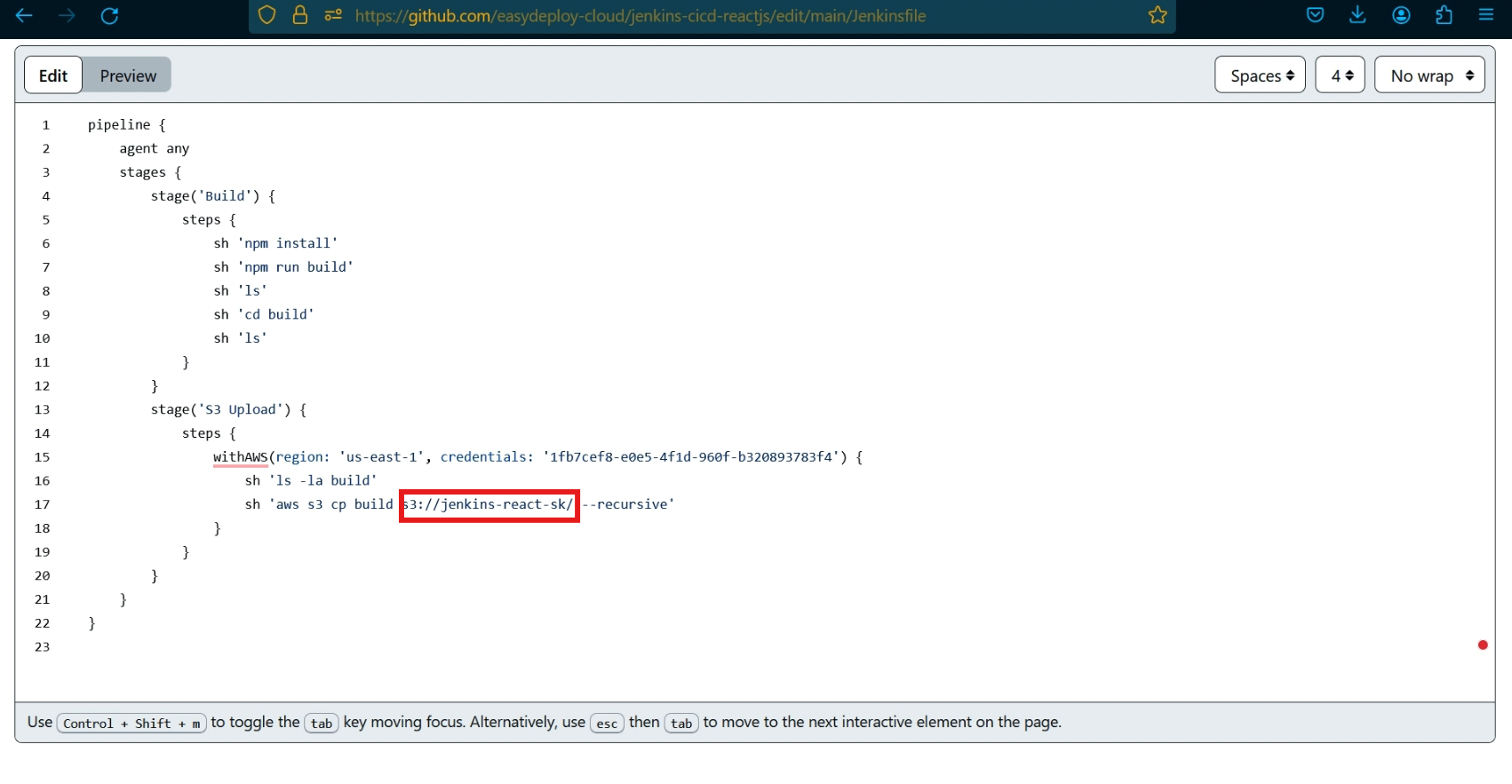
Now add S3 bucket name in the jenkinsfile

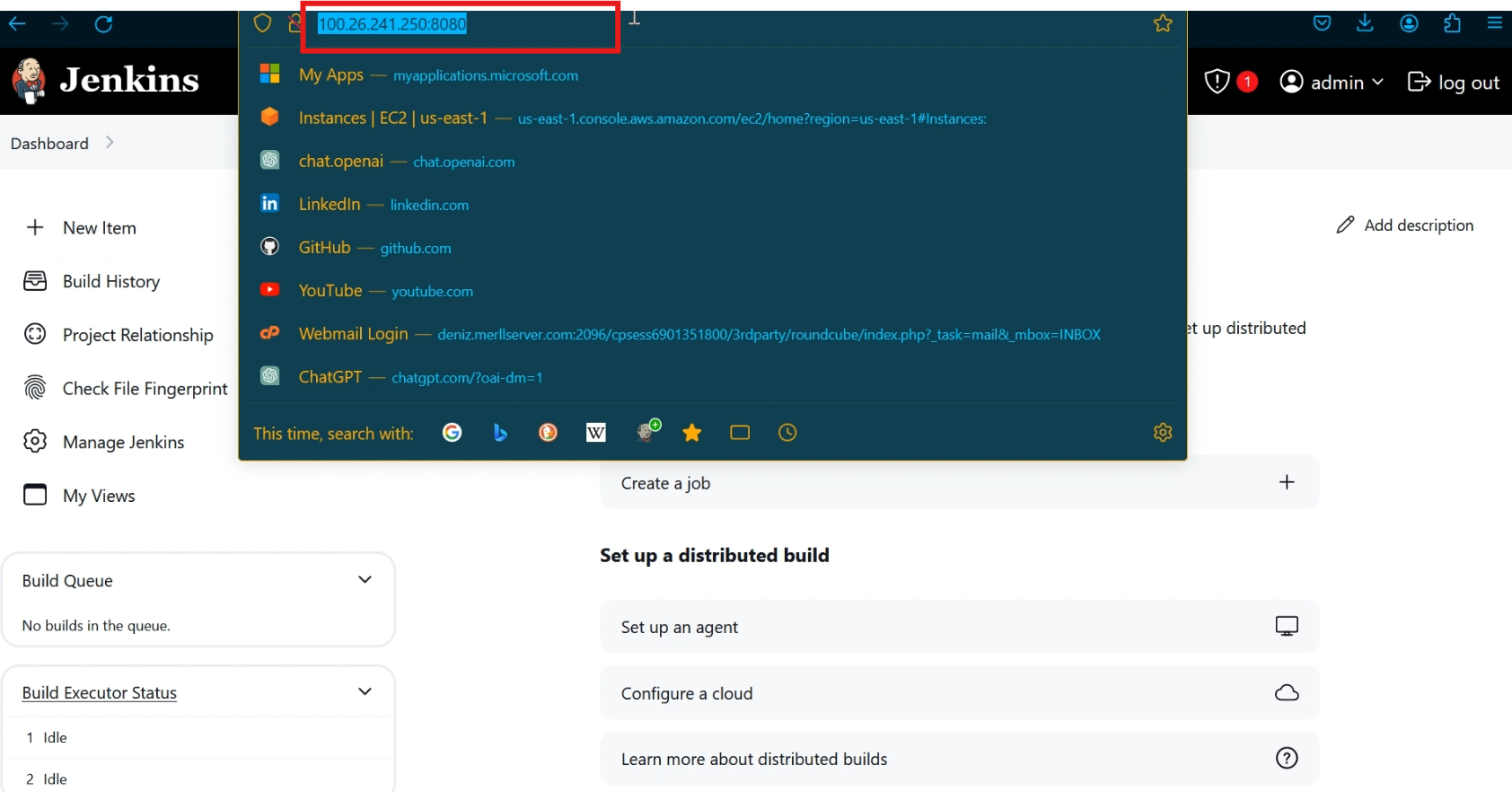
Now go to Jenkins server copy the public ip

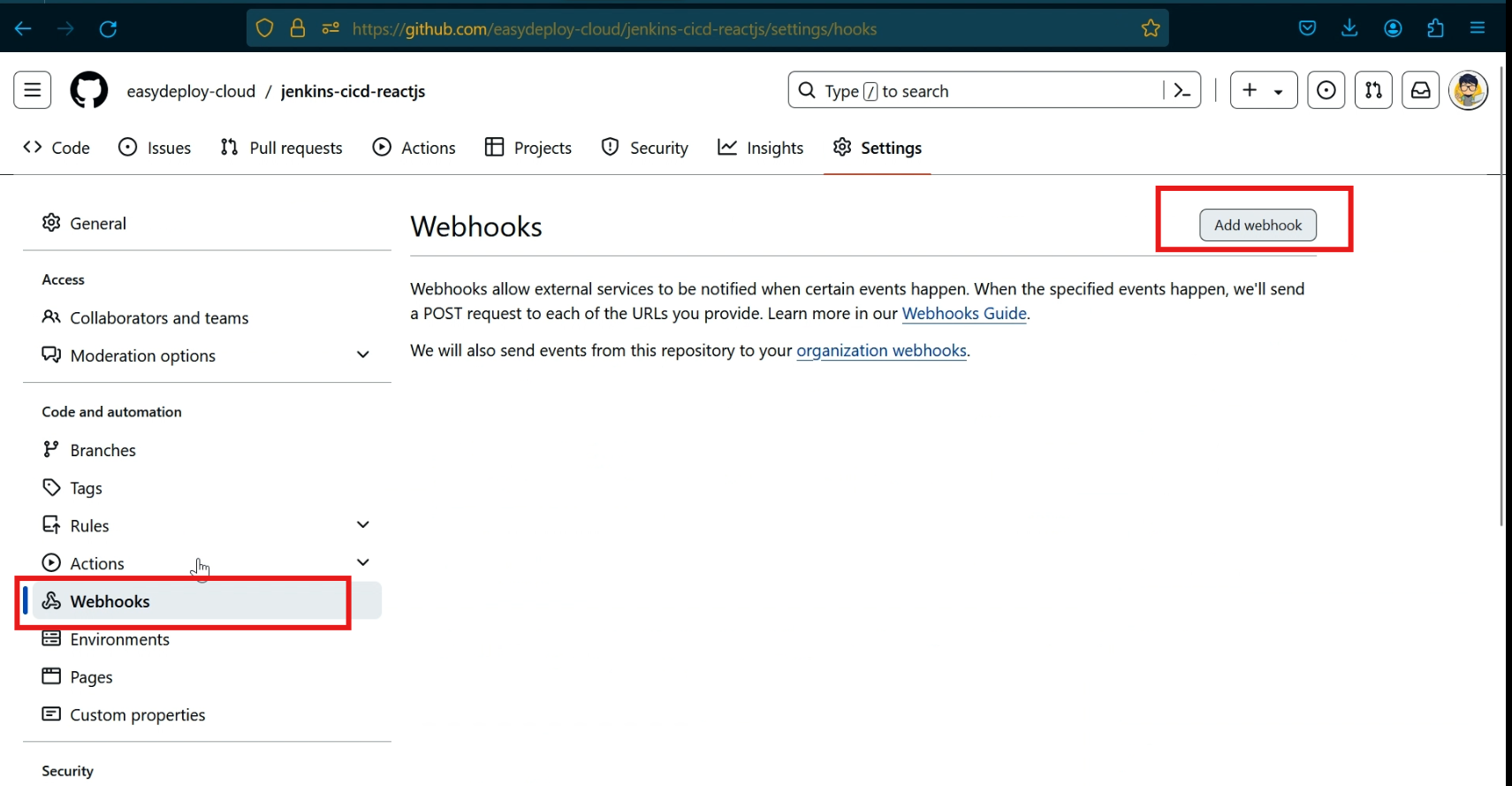
Go to github repository settings, click >> webhooks, click >> add webhook

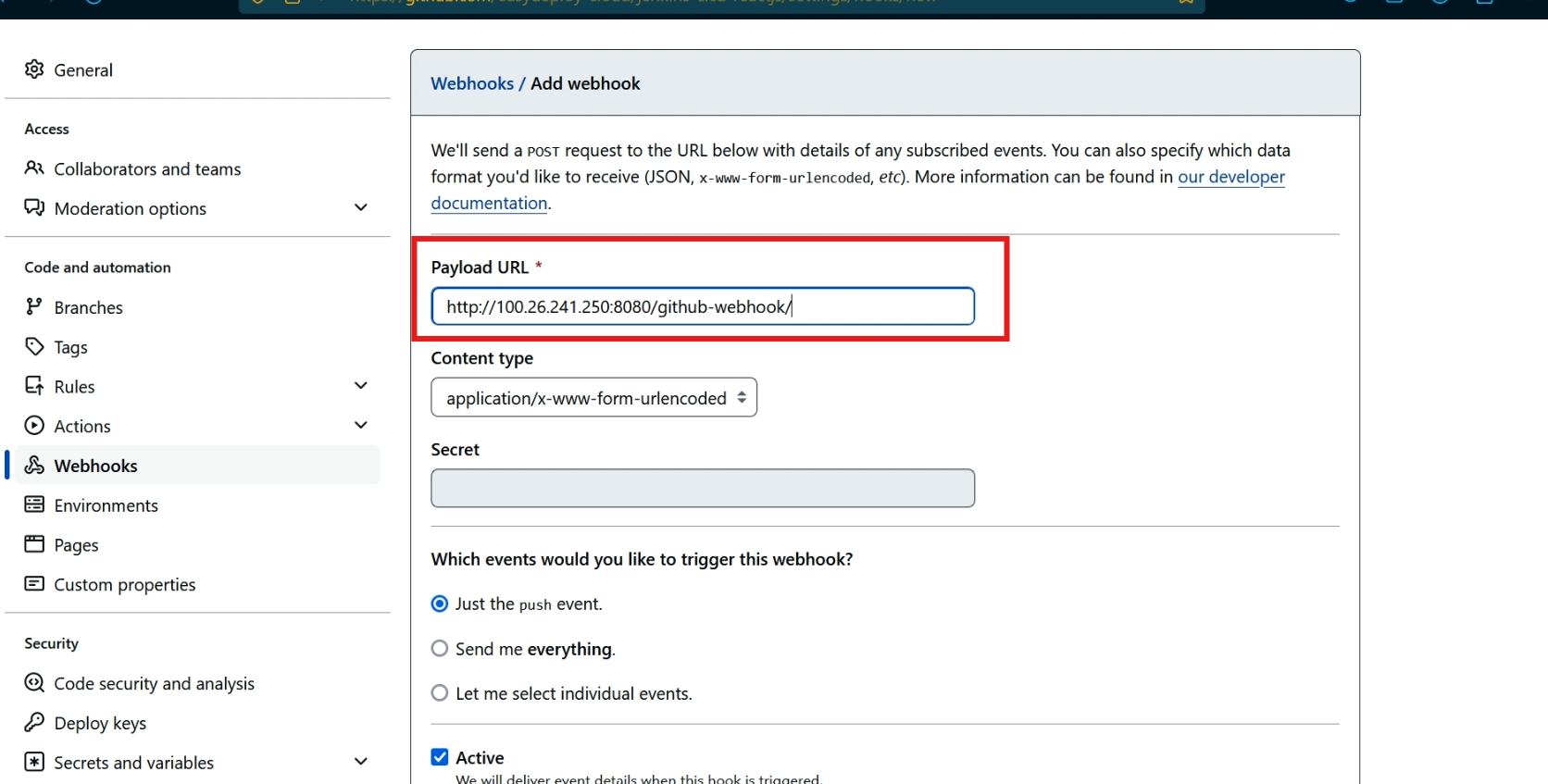
Now paste the jenkins ip here and type “/github-webhook” and click >> save

Jenkins job
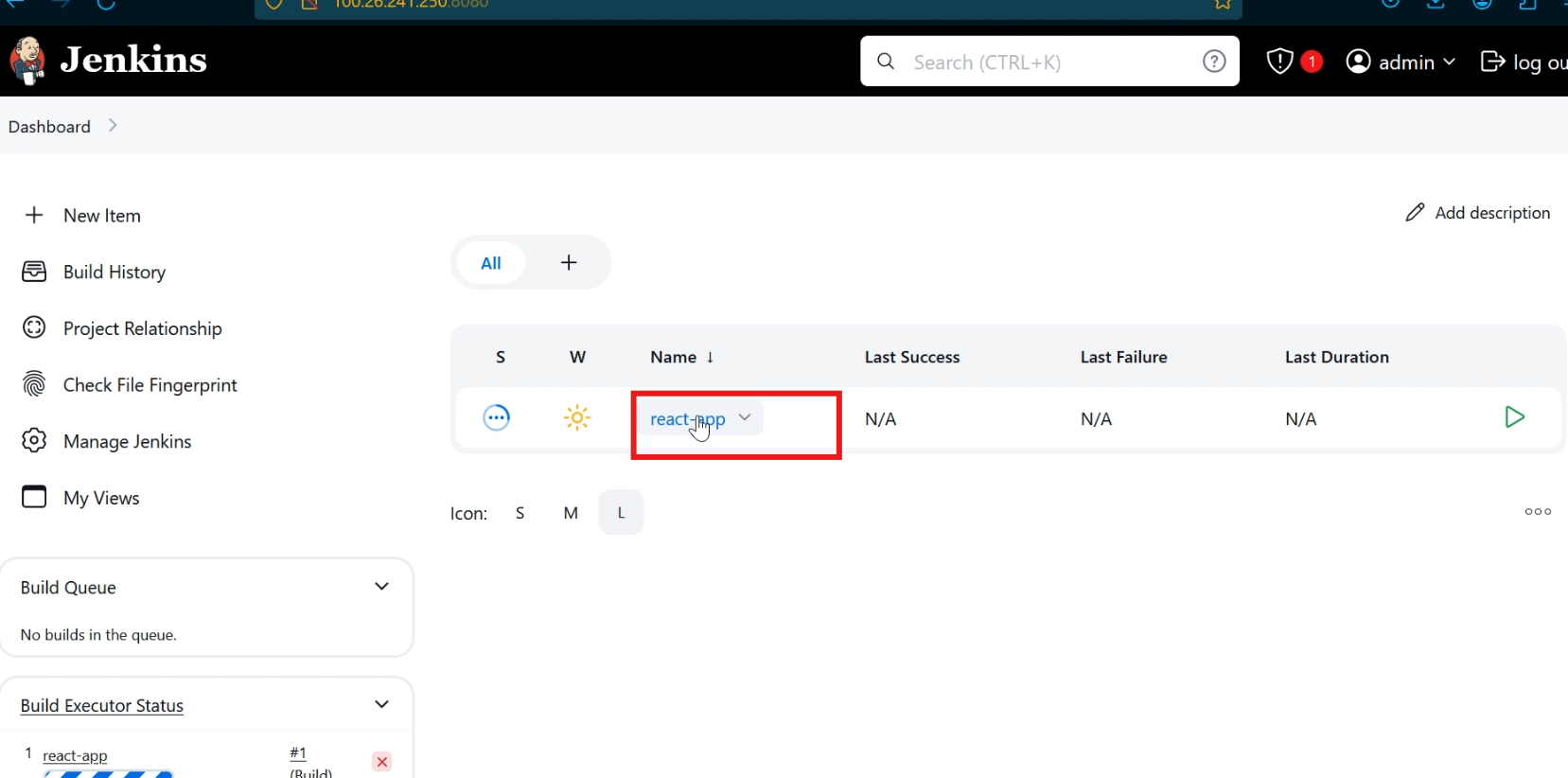
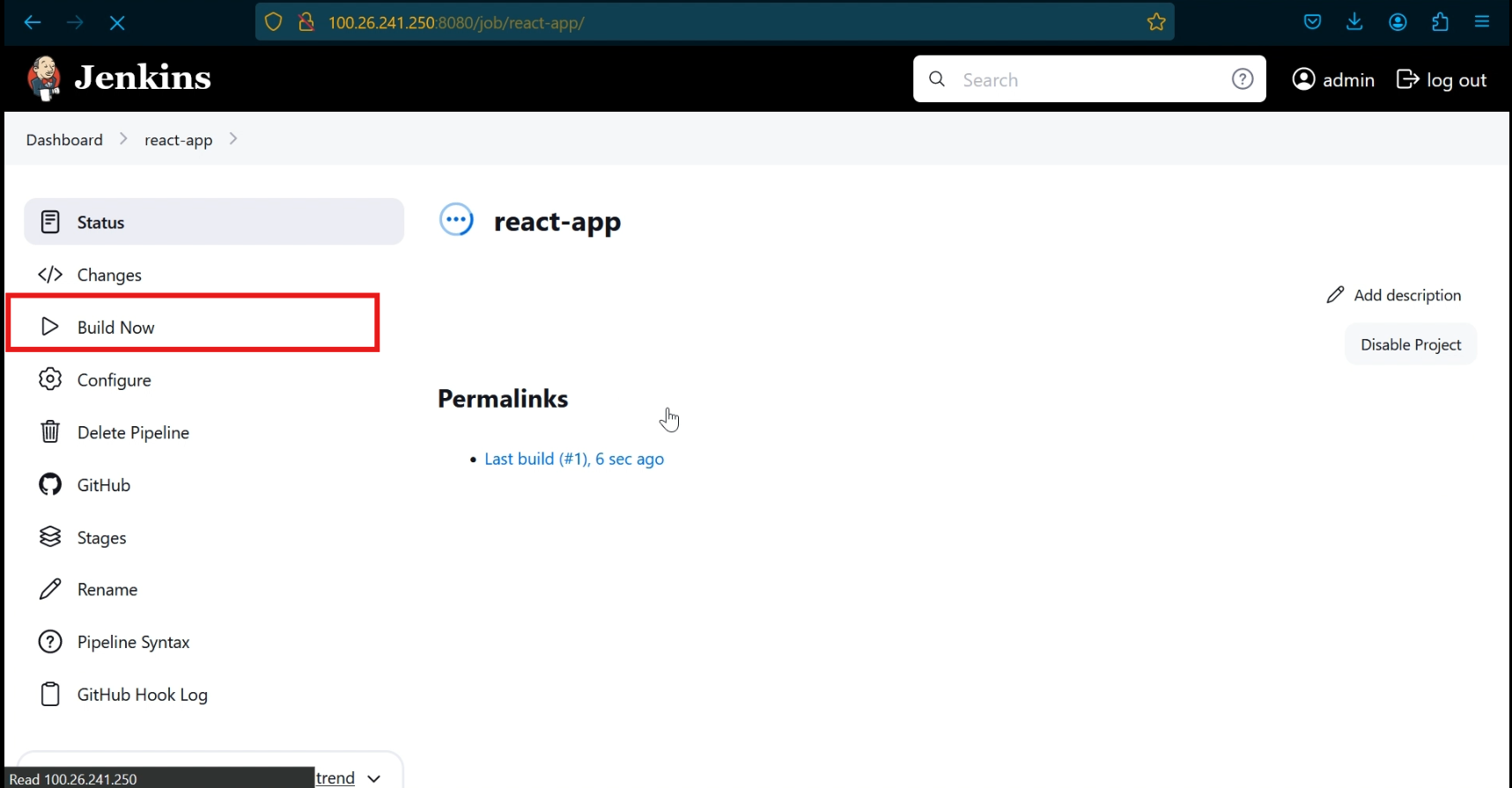
Go to Jenkins dashboard, click >> your job

Click >> build now

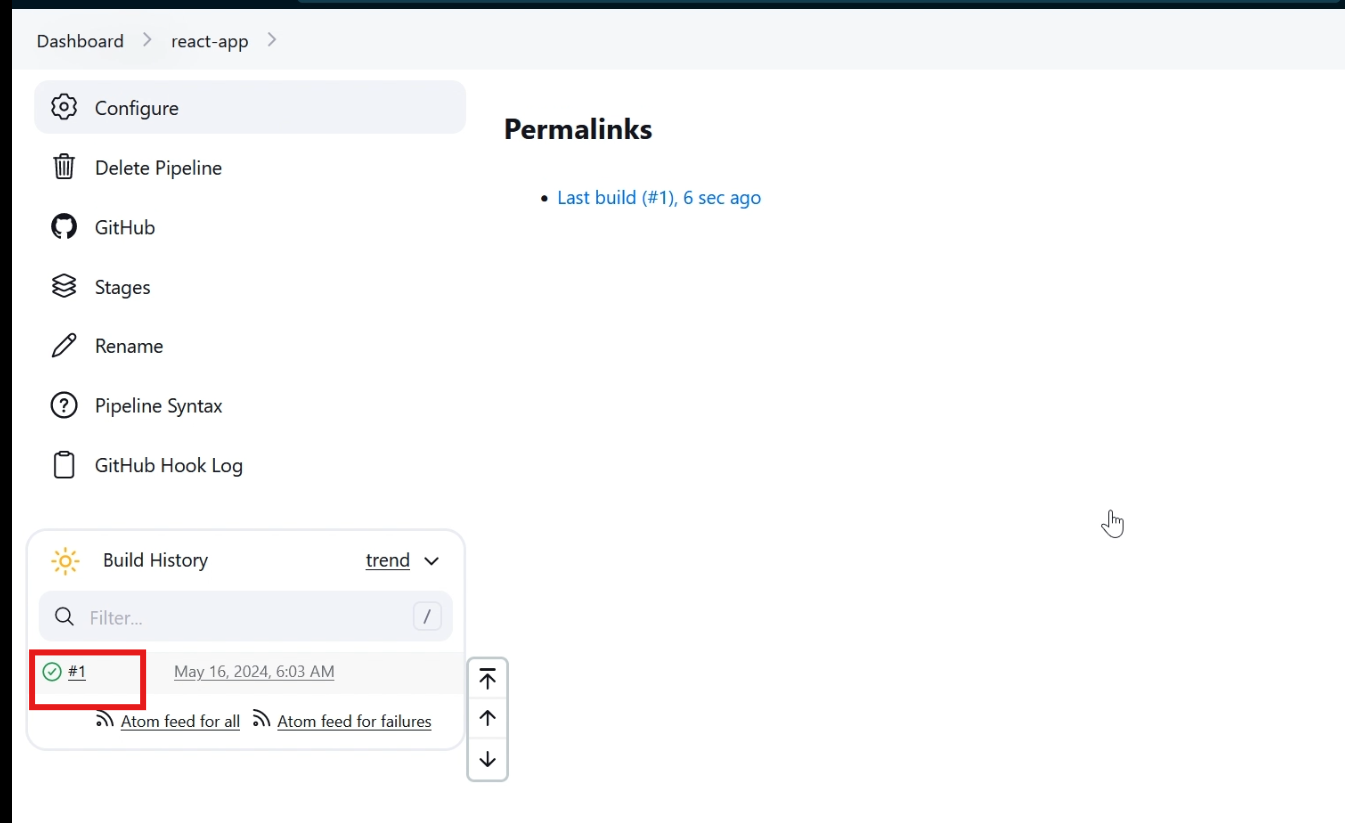
Now our project is successfully buildt and deployed in s3

Web hosting
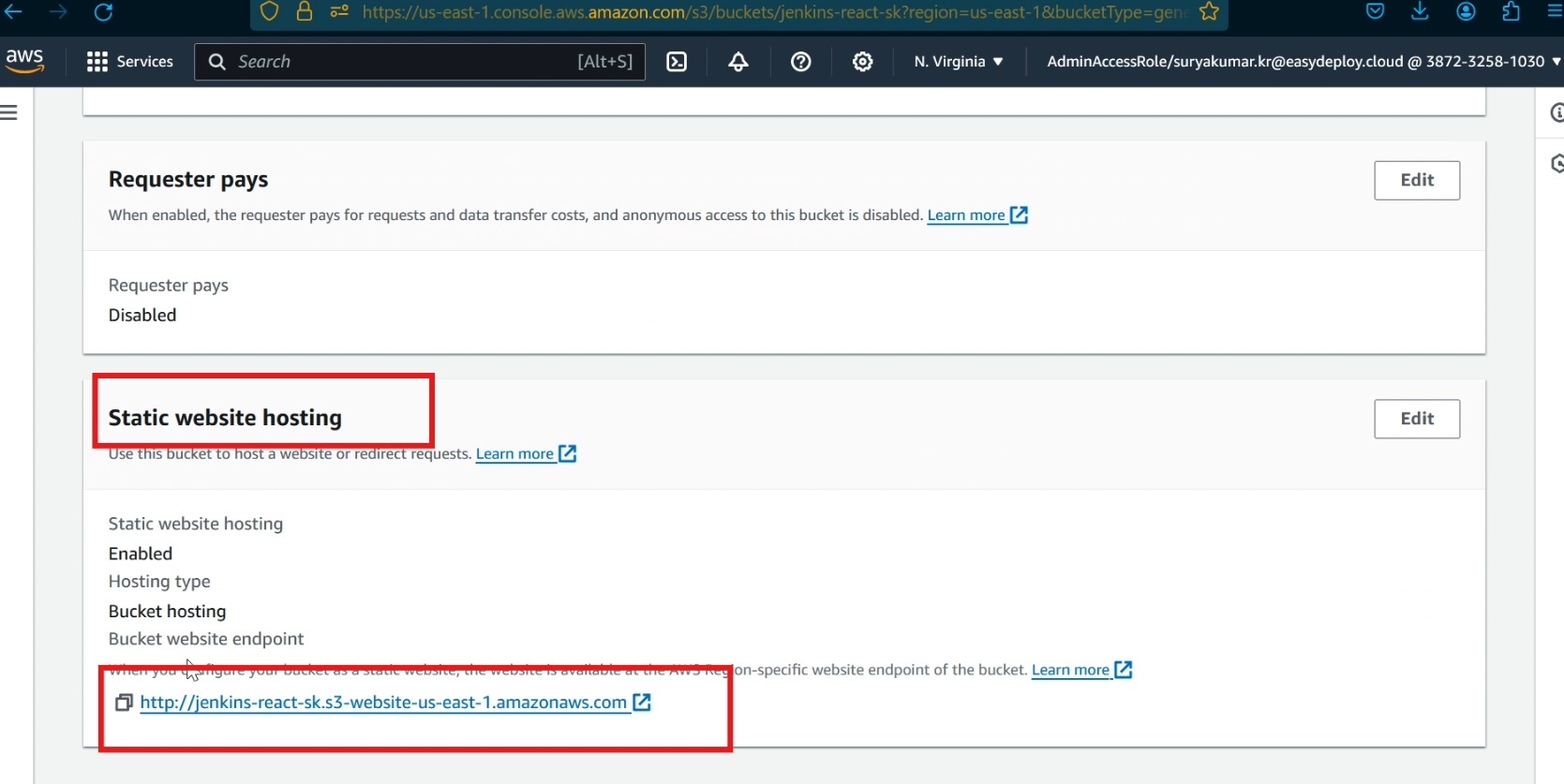
Go to S3 service, choose your bucket, click >> properties, scroll down, and copy the static web hosting url

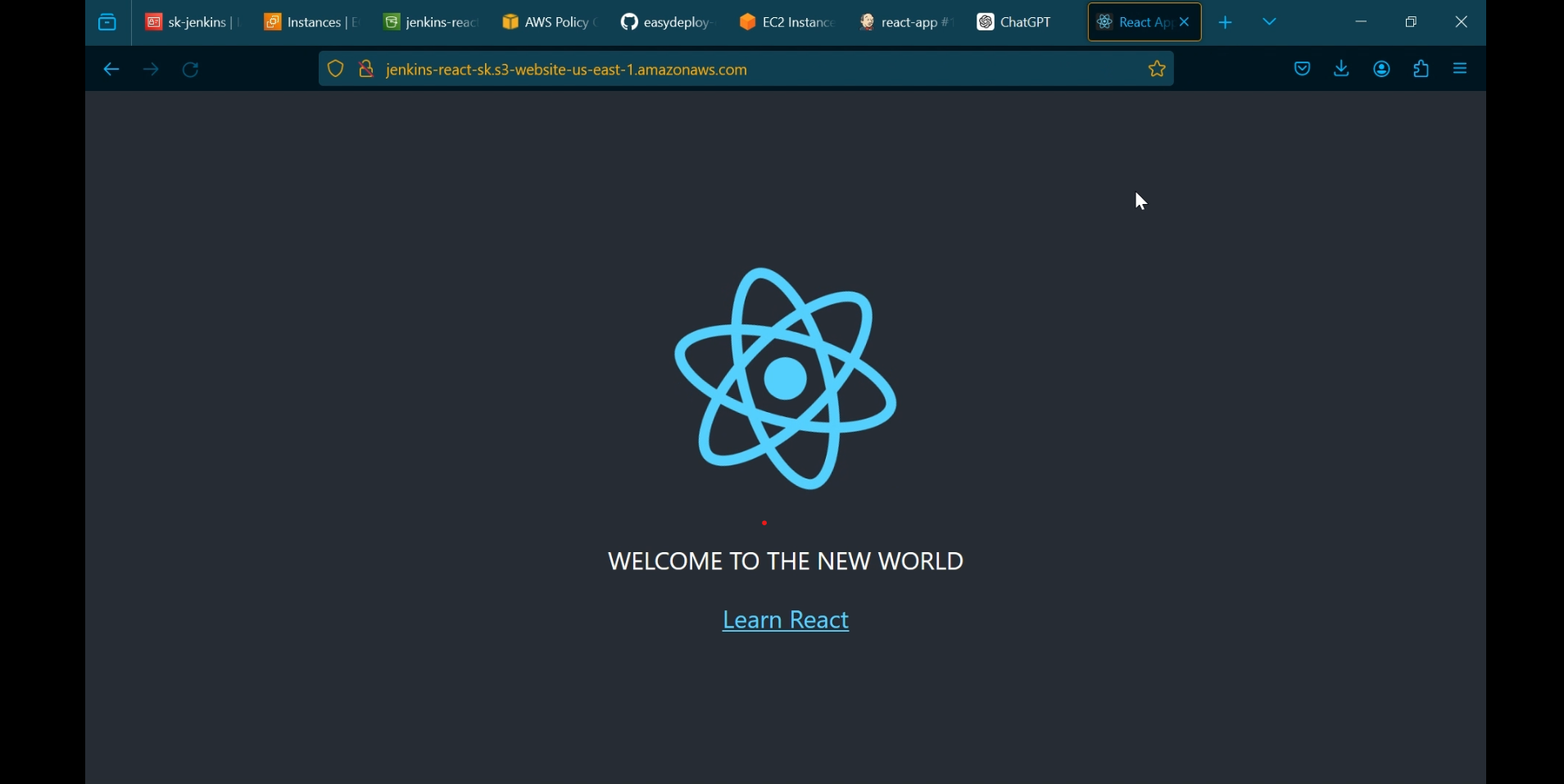
paste it in the new tab

Now our React JS project is successfully built and hosted in the S3 web hosting
Now I am going to change some content to check if the auto trigger is working properly or not

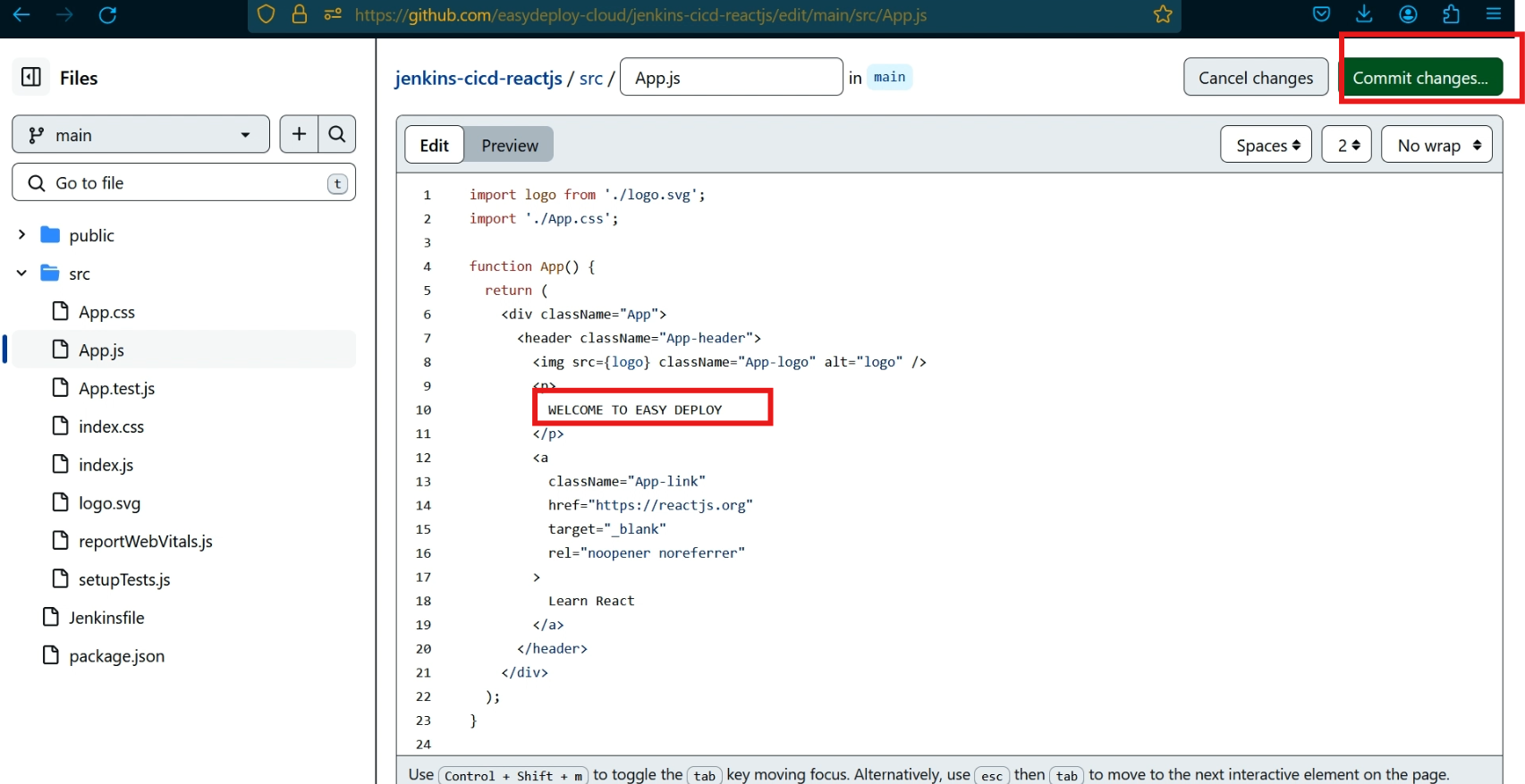
Go to GitHub project repository,i am changing some words on the main page(app.js), click >> commit changes.

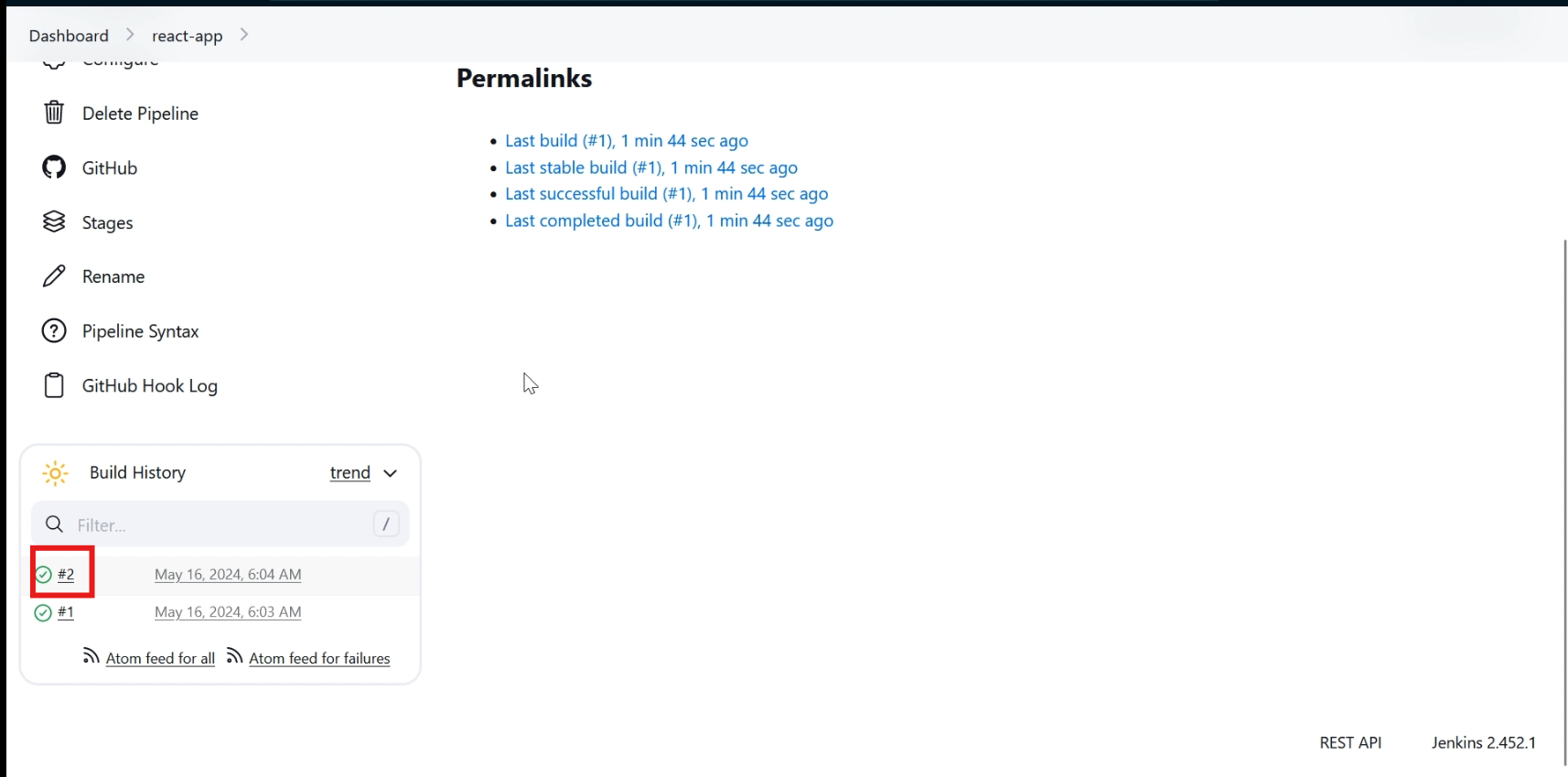
The auto trigger is working properly, it successfully built the job and hosted it in the s3

Go to the react js page, click >> refresh button. Now the content has changed

setting up a Jenkins CI/CD pipeline to build and deploy a ReactJS app from GitHub to Amazon S3 involves:
Configuring Jenkins with GitHub and AWS credentials.
Creating a Jenkins job to pull code from GitHub.
Building the ReactJS app.
Deploying the built files to an S3 bucket.
This automated process ensures efficient, reliable, and consistent deployment of your application, allowing your team to focus on development rather than manual deployments.