INTRODUCTION:
In this article we are going to setup CI/CD pipeline to automate build and deployment to React js project on Gitlab pipelines – GitLab CI/CD, often referred to simply as GitLab Pipelines, is a built-in continuous integration and continuous deployment (CI/CD) service provided by GitLab, a web-based Git repository manager. Similar to Bitbucket Pipelines, GitLab Pipelines allows you to automate various stages of your software development workflow. GitLab Pipelines streamlines your development workflow by automating repetitive tasks, improving code quality through automated testing, and facilitating rapid and reliable deployments.
If you would like to follow a video tutorial please use our YouTube video.
WHAT IS ECS:
ECS is a fully managed container orchestration service provided by Amazon Web Services. It enables you to run, stop, and manage Docker containers on a cluster of virtual machines that are managed by AWS. ECS simplifies the process of deploying, managing, and scaling containerized applications.
WHAT IS ECR:
ECR is a fully managed Docker container registry service provided by Amazon Web Services. It allows you to store, manage, and deploy Docker container images securely. ECR is tightly integrated with other AWS services, particularly Amazon ECS and Amazon Elastic Kubernetes Service, making it easy to deploy containerized applications on AWS infrastructure.
PREREQUISITES:
- AWS account.
- AWS account with ecr and ecs full access.
- Basic knowledge about Gitlab Pipelines.
INTENDED AUDIENCE:
- Engineer
GITLAB PIPELINES:
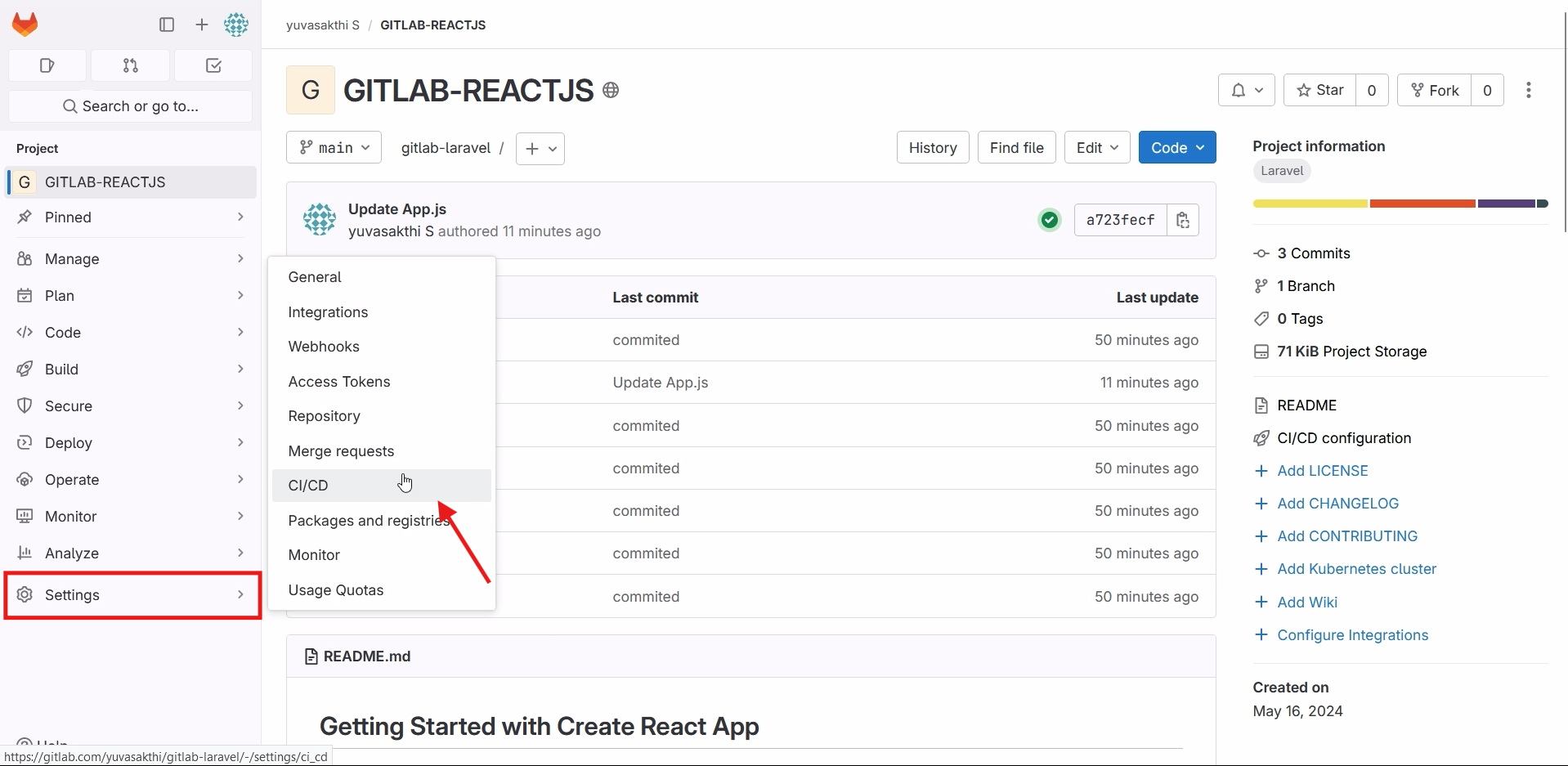
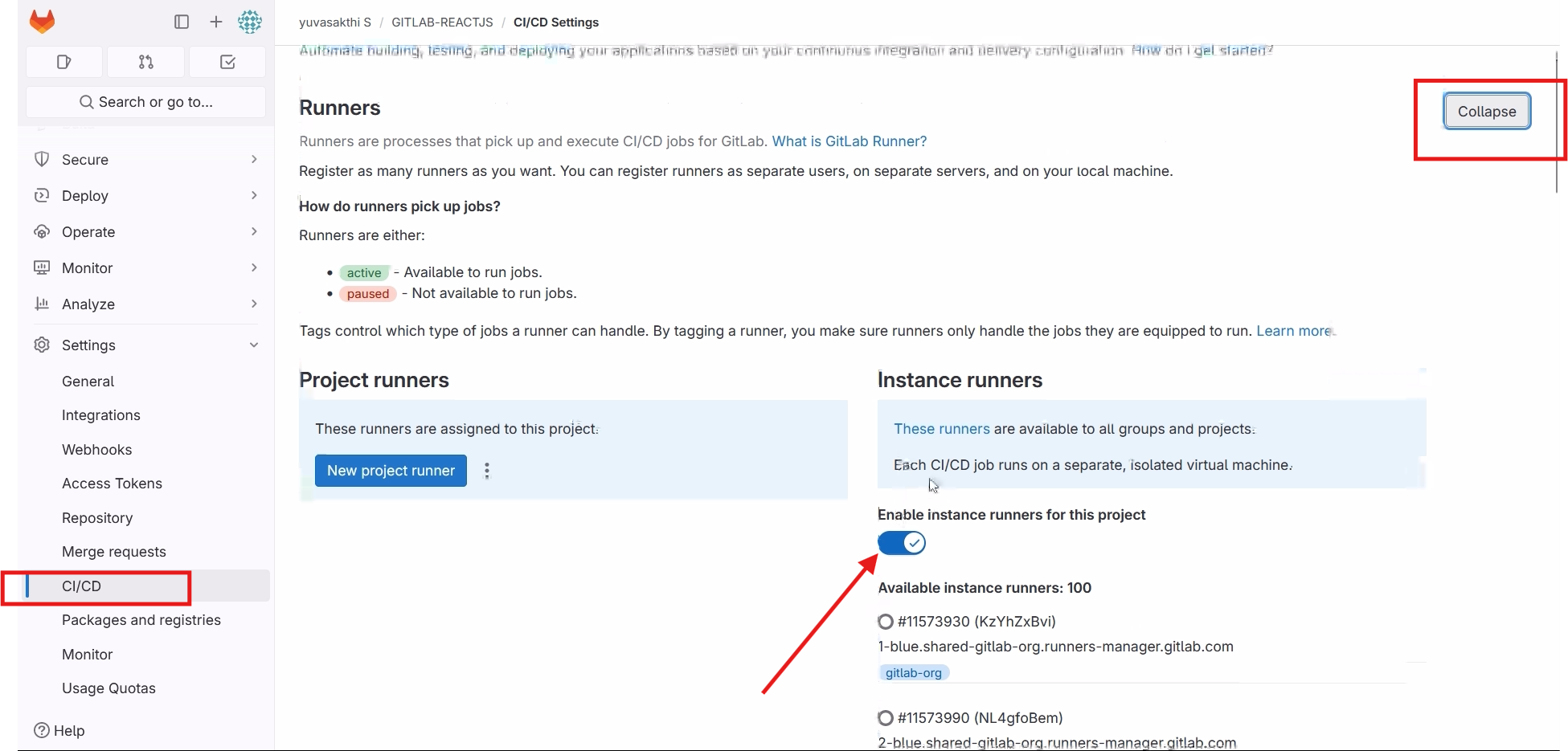
Go to the Gitlab repository where we have the React js source code > settings > CI/CD

Expand the Runners and enable it >

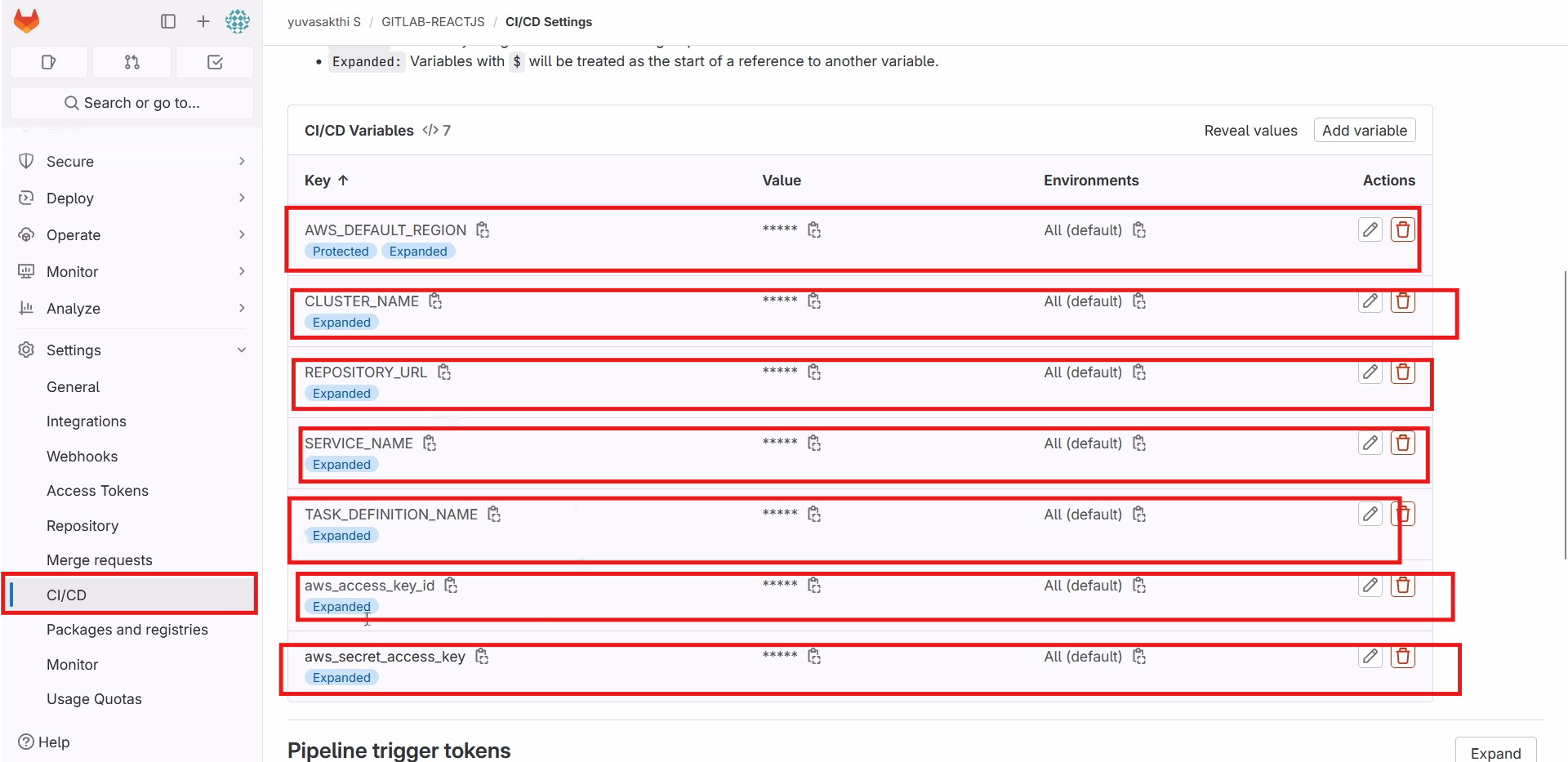
Expand the variables > Give the necessary variables (i.e Region , access and secret access key , ecs and ecr variables)

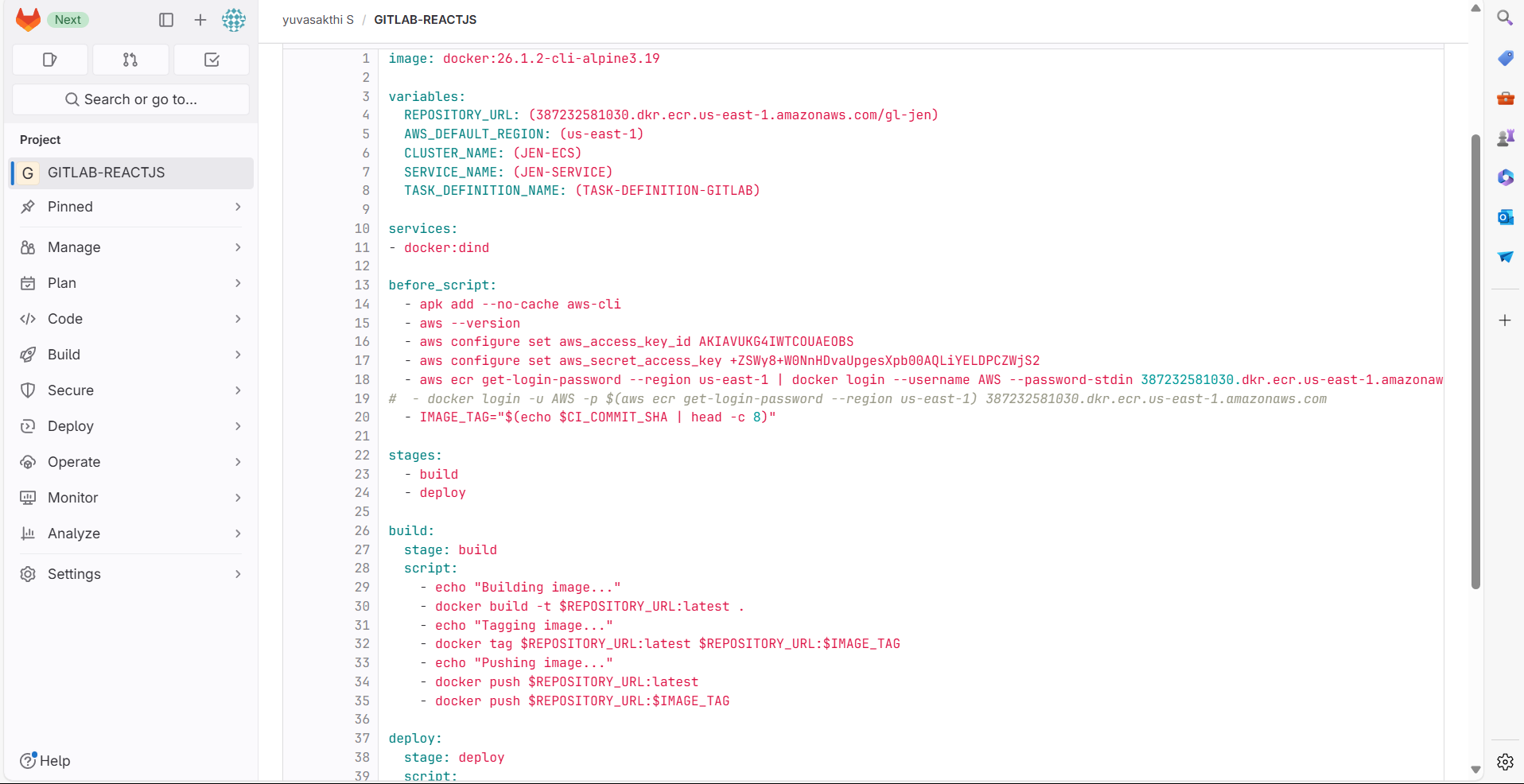
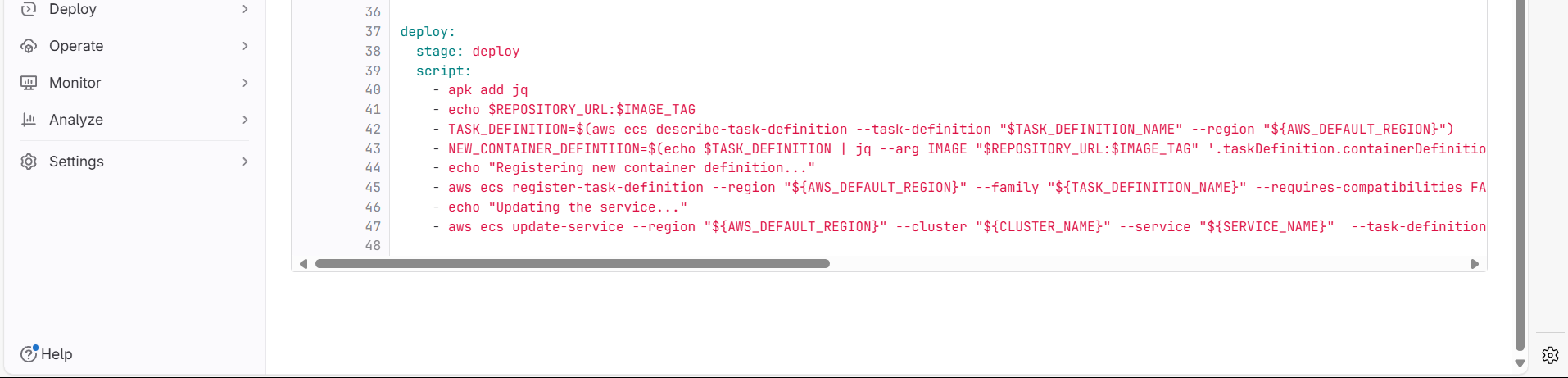
This is our pipeline file. check this repository for the pipeline file https://gitlab.com/yuvasakthi/gitlab-laravel.git


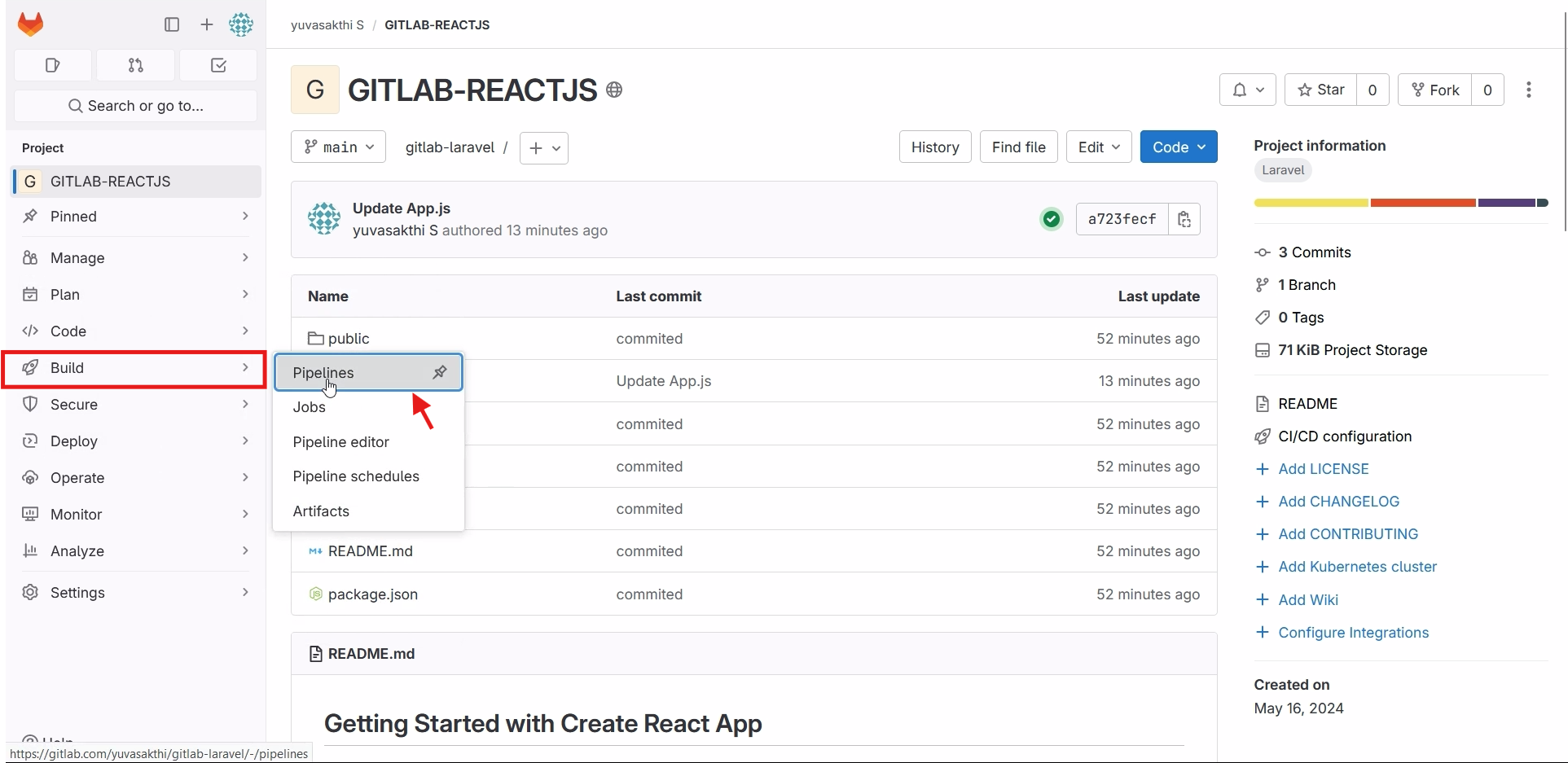
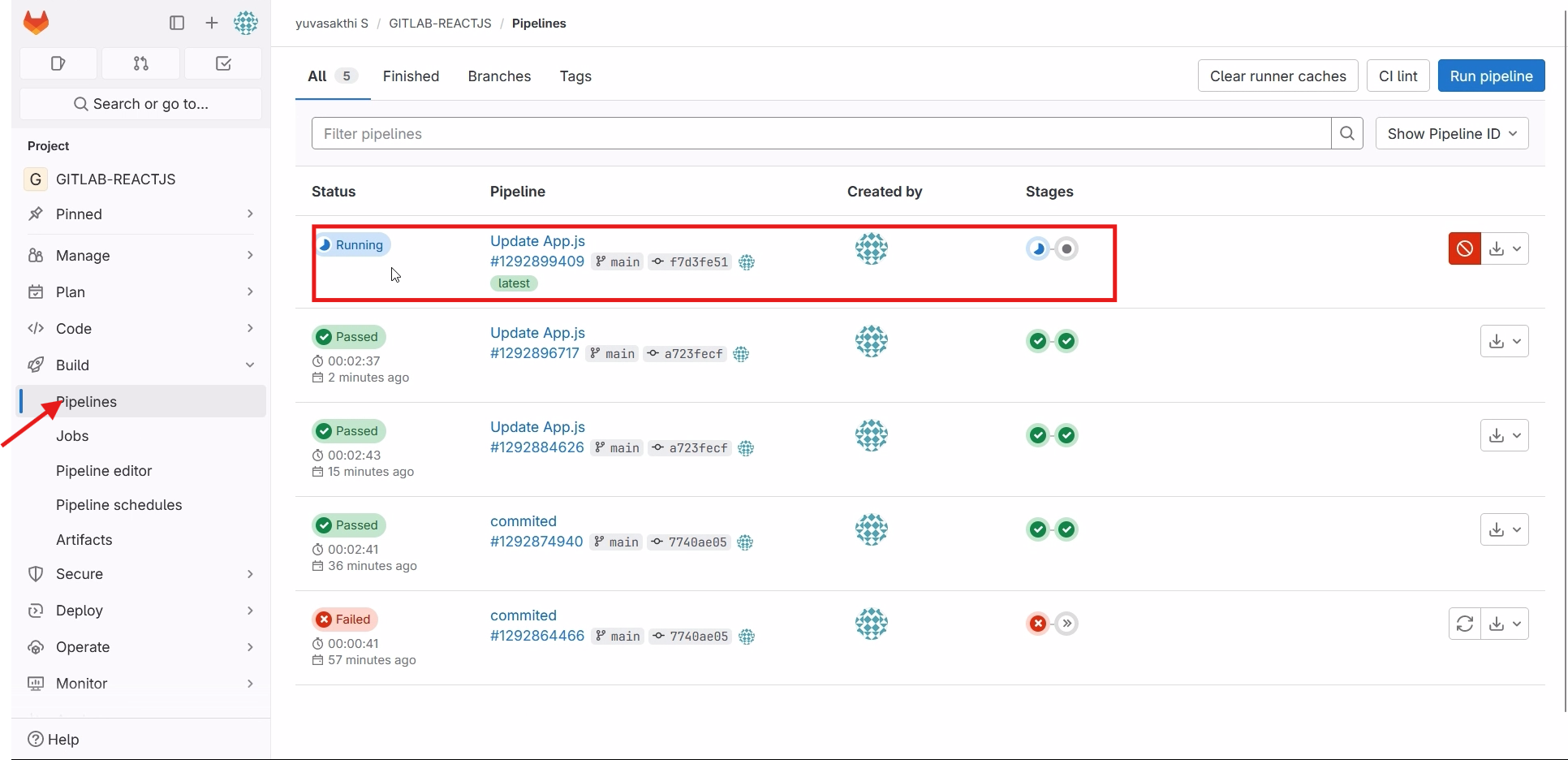
Click on Build > Go inside pipelines.

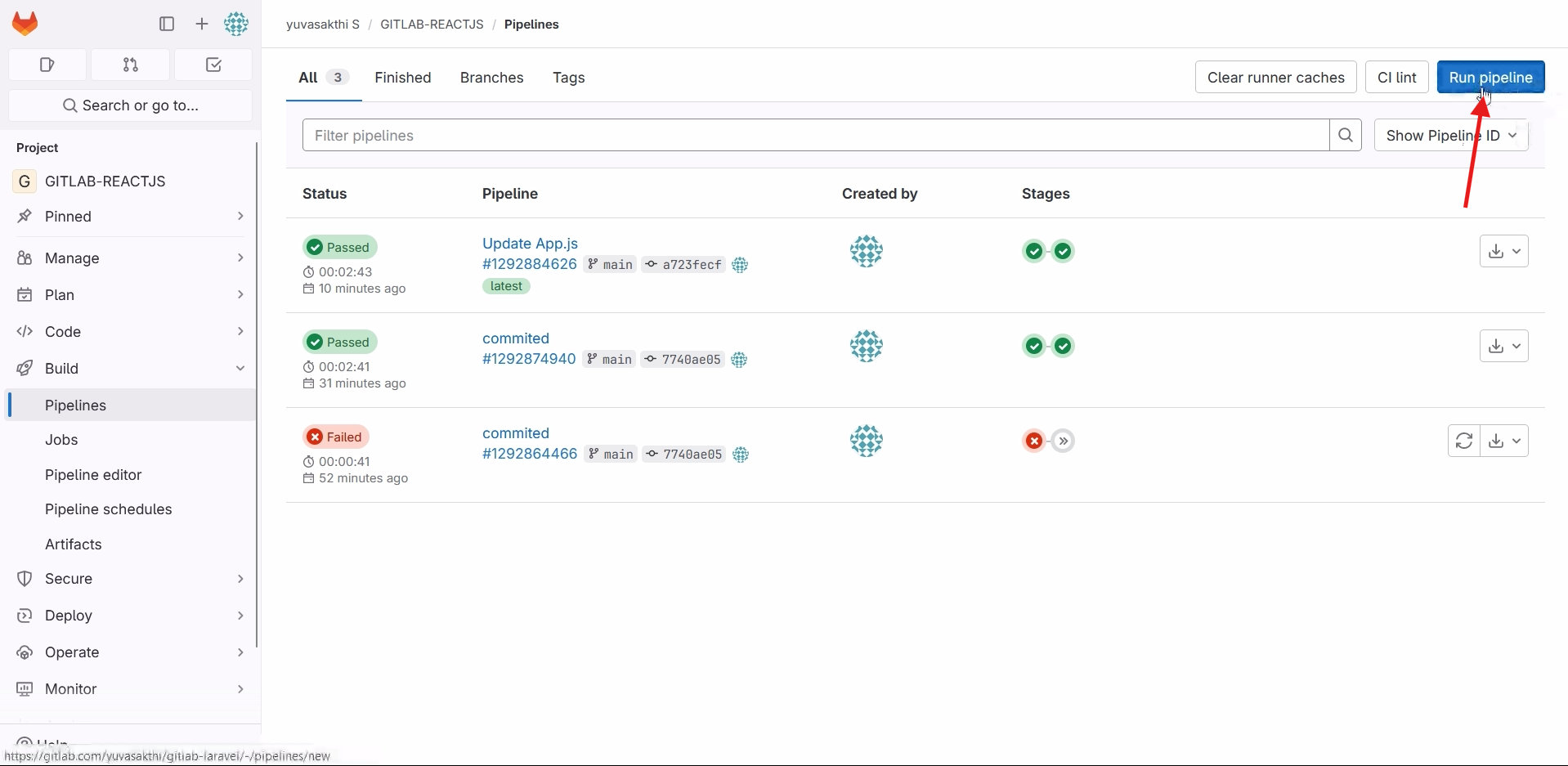
Click on run pipelines.

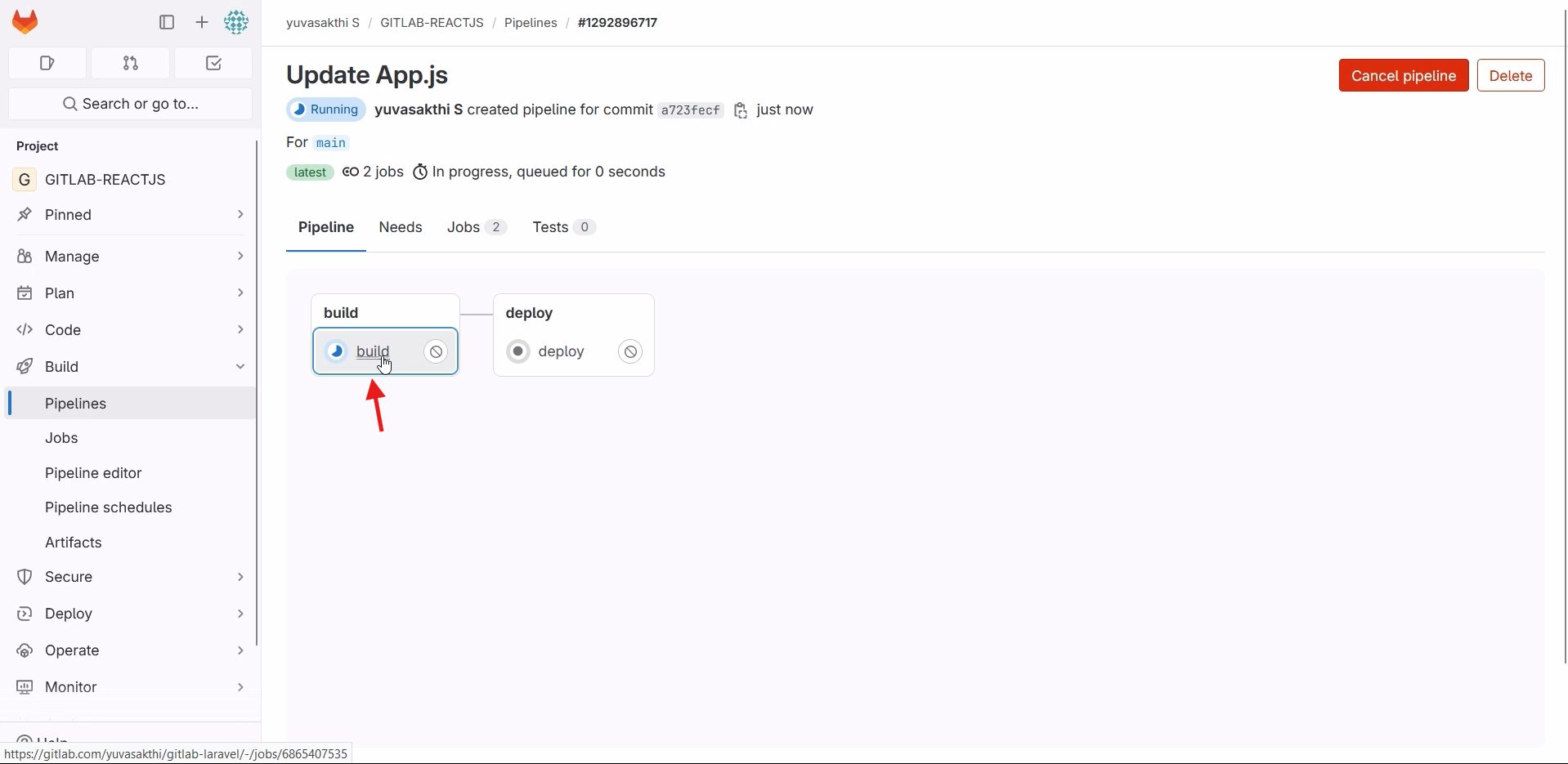
Pipeline is in build stage.


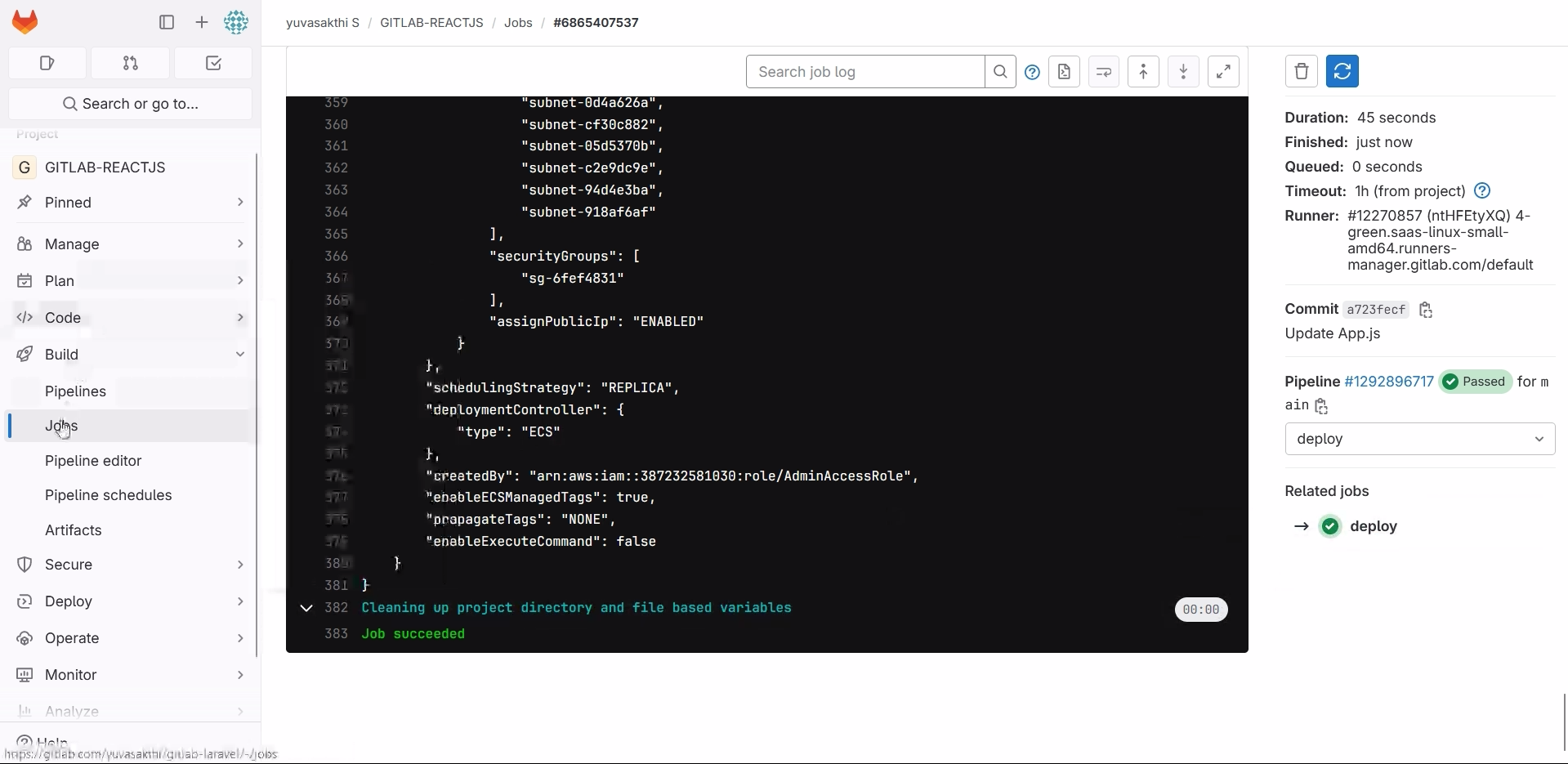
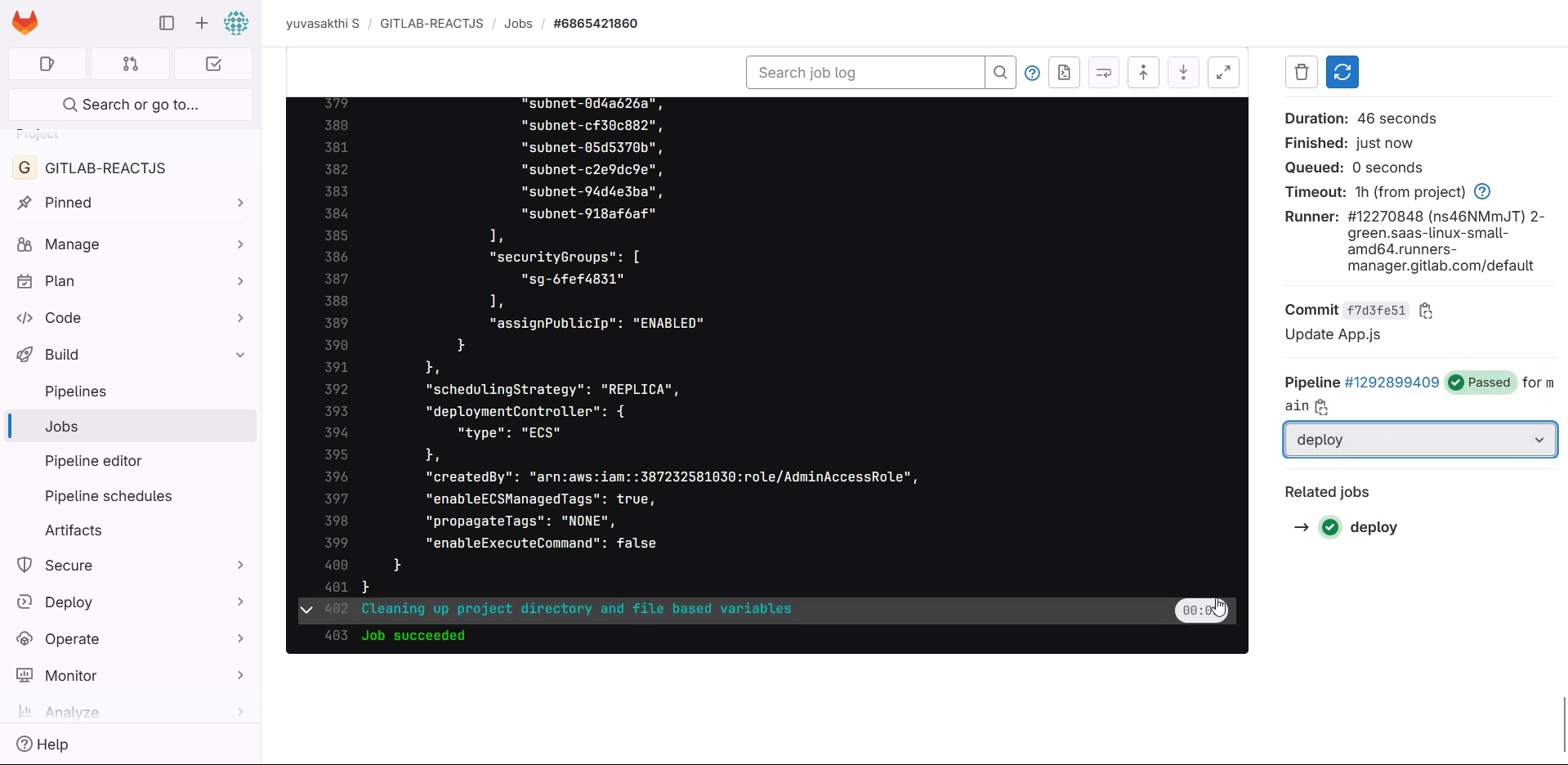
ECS is sucessfully deployed.
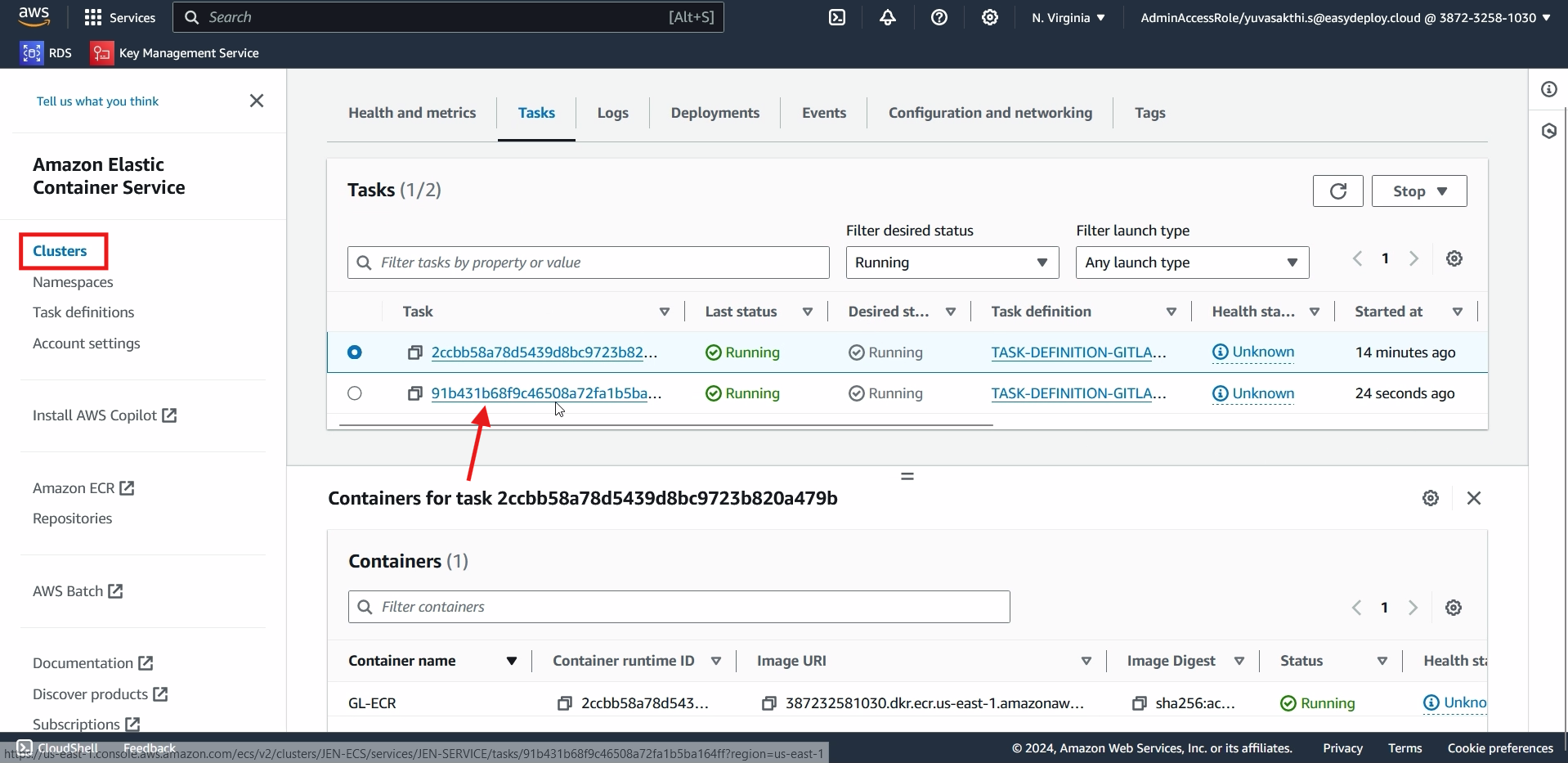
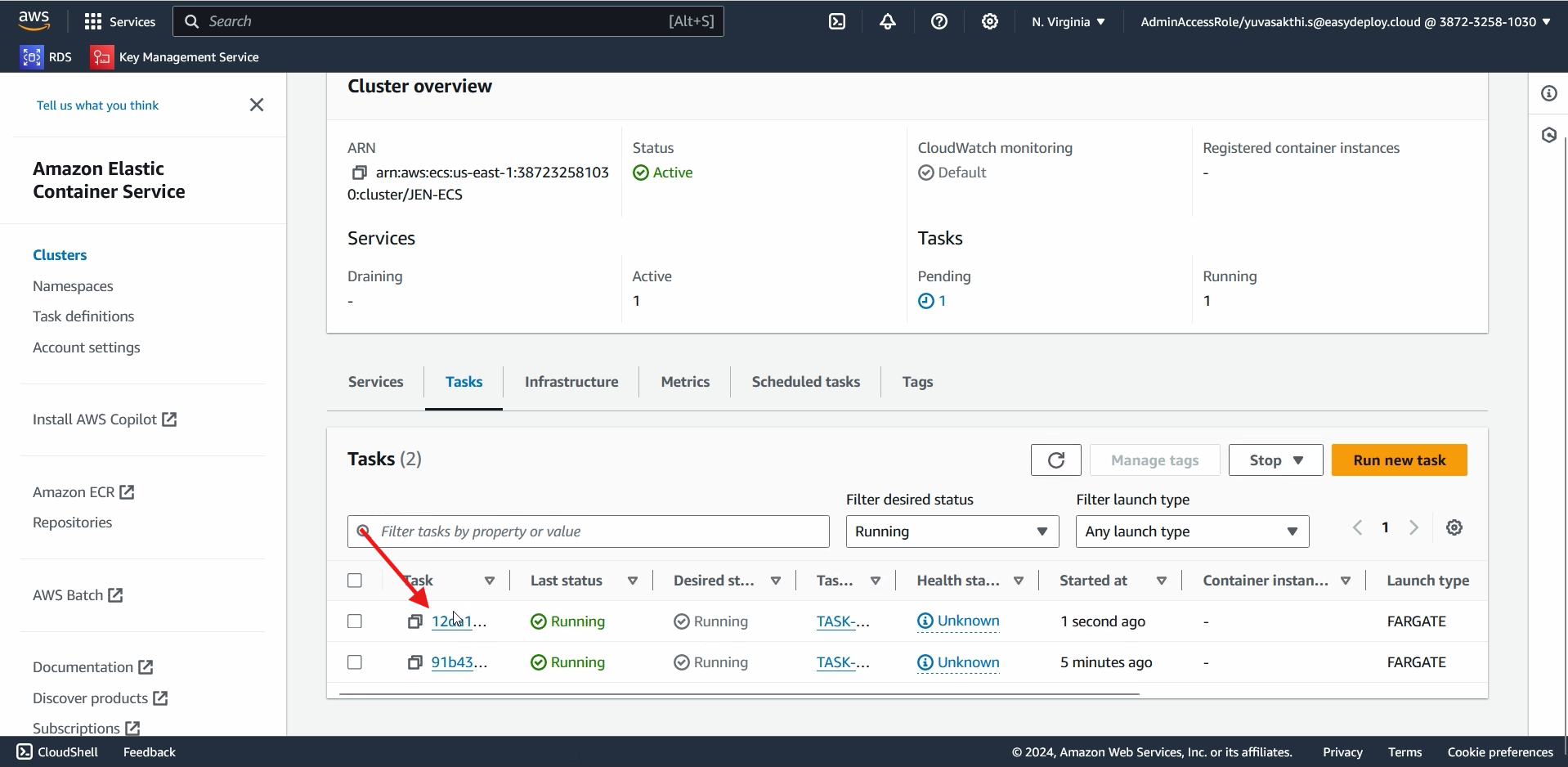
Go inside the ECS console > go inside the cluster we created > go inside newly created task

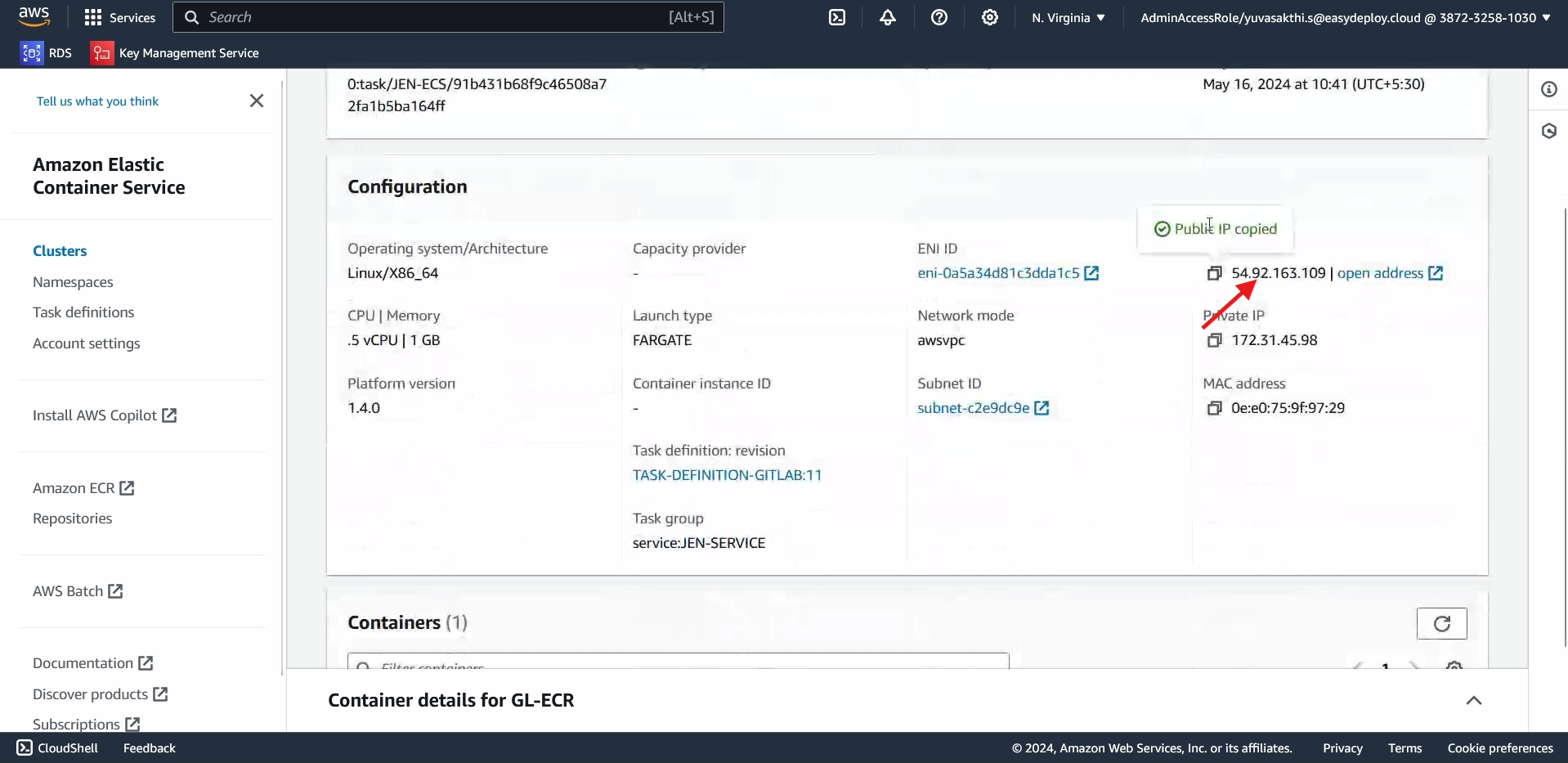
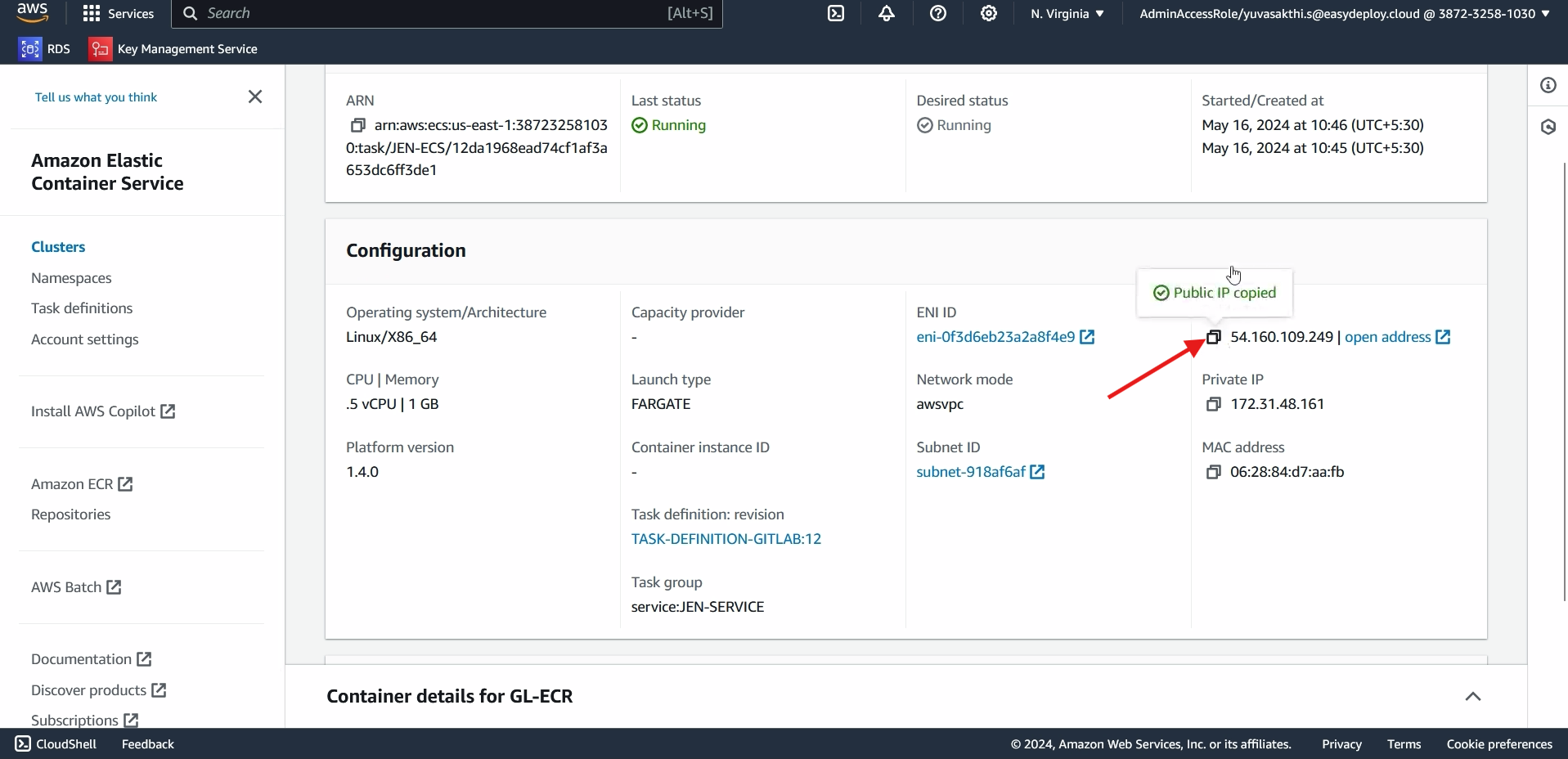
Copy the public ip of that Task.

Now search for the public ip.

React js app is successfully running.
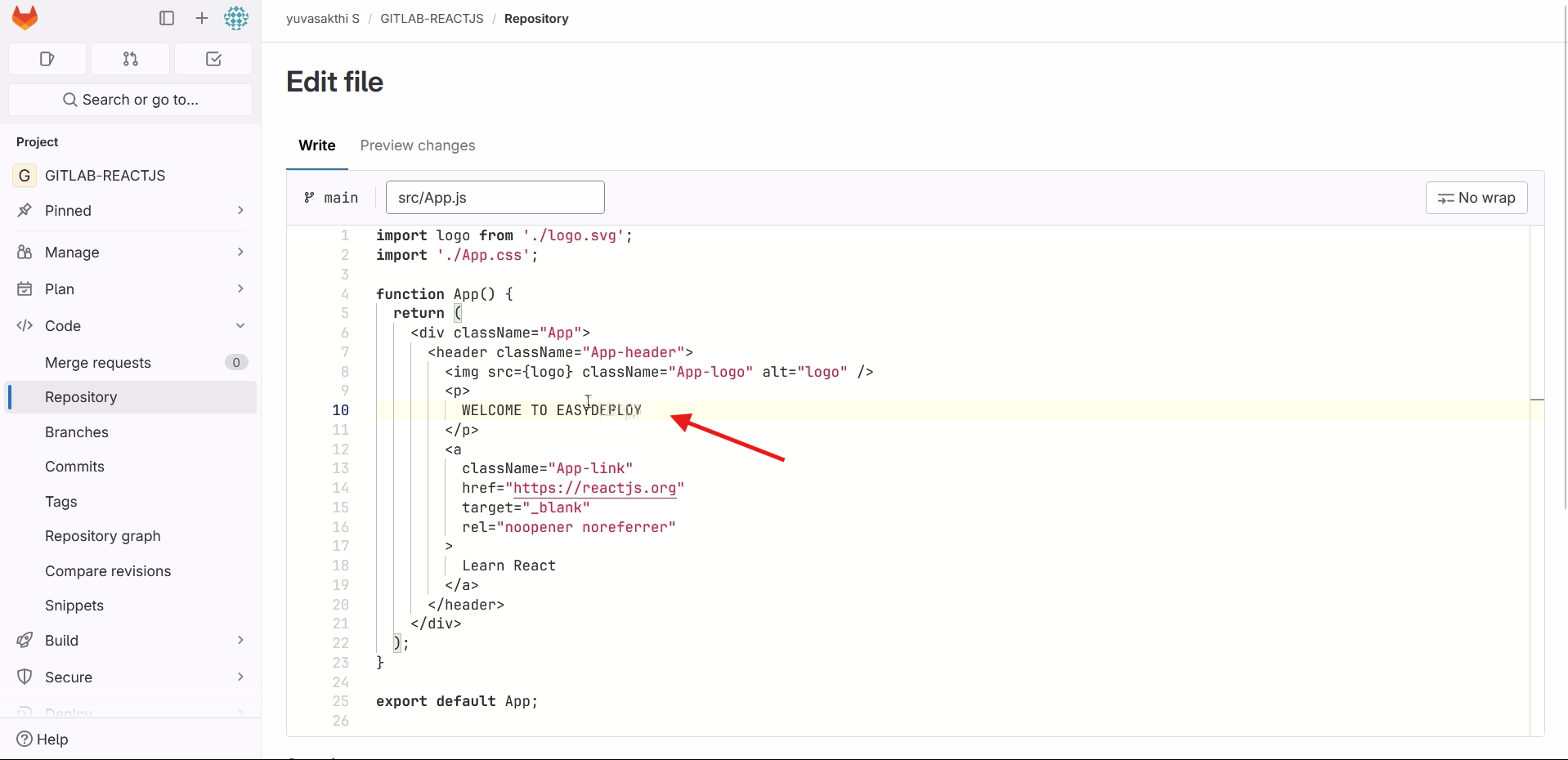
Now lets change the source code and see whether the pipeline is running or not > Scroll down and click on Commit.

Now go inside pipelines.

You can see that the pipeline Got Auto triggered and running.

ECS is successfully deployed.
Go to the ECS console > go inside the cluster > Go inside the newly created task

Copy the public ip of that task.

Search for the public ip.

You can see that the React js got Deployed.
When we changed the source code, the pipeline got auto triggered and the content was changed.
DO YOU HAVE ANY QUESTIONS?
Should you require help in performing the pipeline steps, feel free to contact at our email id [email protected]
Website – www.easydeploy.io/contact-us